안녕하세요 무택입니다 :)
오늘은 js에서 스크롤 높이의 개념에 대해 정리해보려고 합니다. js를 처음 배우기 시작한 사람으로서 스크롤 높이의 개념이 아직 헷갈릴 때가 많습니다. 그래서 스스로 정리할 겸 이해하기 쉽게 설명해 보도록 하겠습니다.
스크롤 높이 종류
높이의 종류는 크게 세 가지로 정리할 수 있습니다.
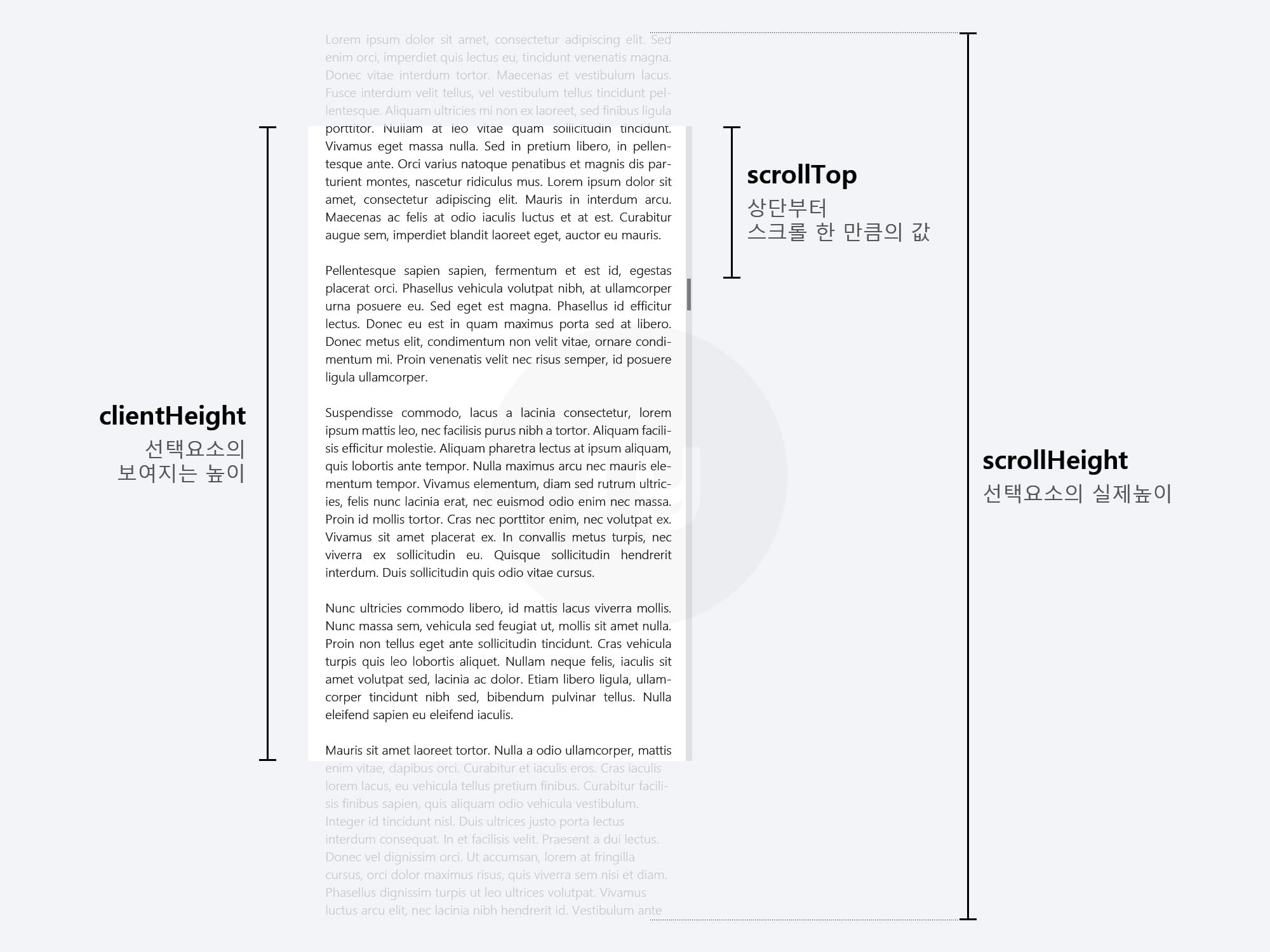
1. 요소의 실제 높이(전체 높이) : scrollHeight
2. 요소의 보여지는 높이 : clientHeight
3. 요소를 스크롤한 값 : scrollTop
이미지를 클릭하면 크게 볼 수 있어요

위 텍스트 박스의 클래스가 txtBox라고 한다면
document.querySelector(".txtBox").scrollHeight; //txtBox 요소의 전체 높이
document.querySelector(".txtBox").clientHeight; //txtBox 요소의 실제 보여지고 있는 높이
document.querySelector(".txtBox").scrollTop; //txtBox를 얼마나 스크롤했는지의 값이런 개념으로 이해할 수 있습니다.
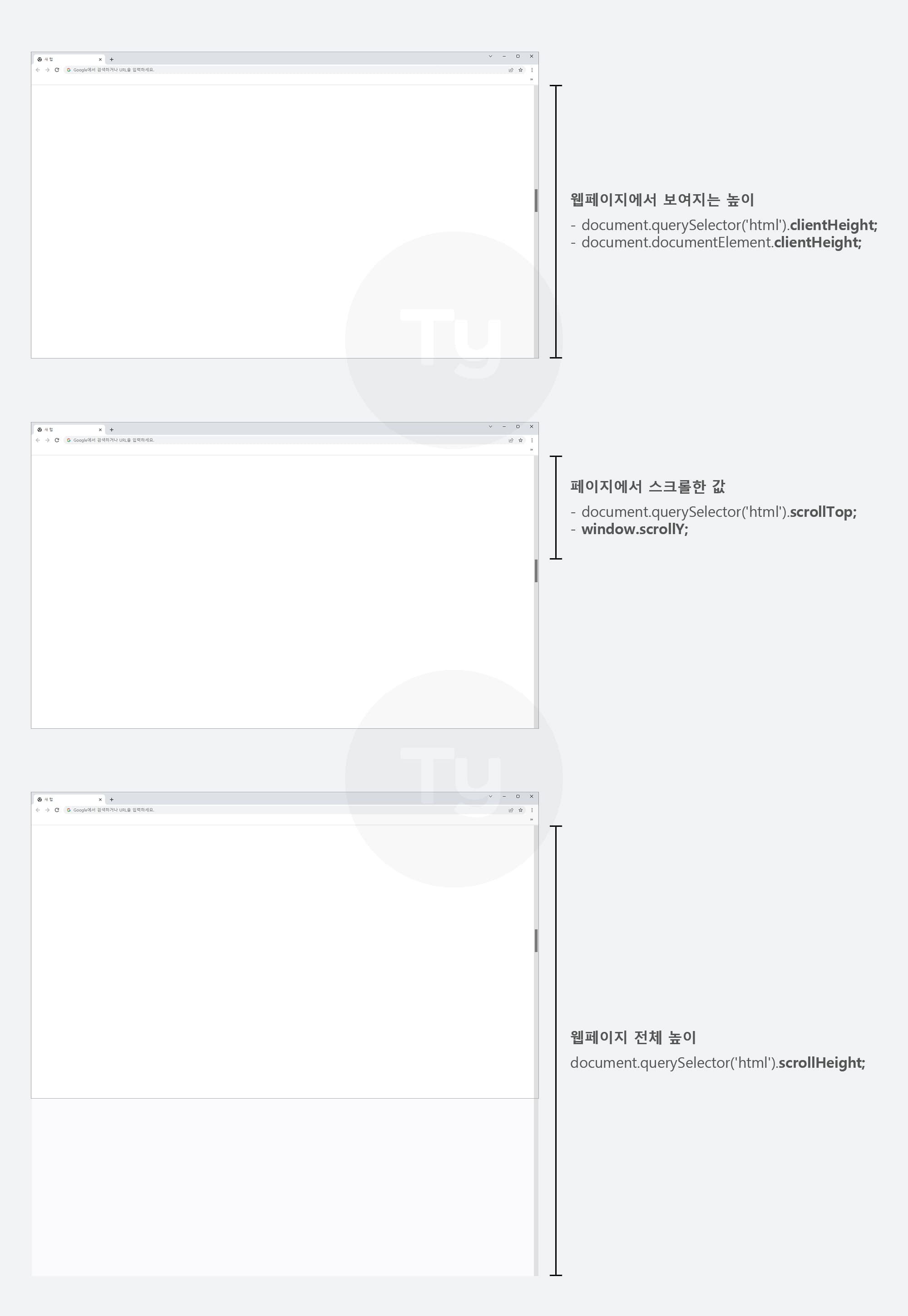
웹페이지의 높이를 알아내려면?
웹페이지의 높이값을 알아내려면 클래스 명을 html로 바꿔주면 알아낼 수 있습니다. 추가적으로 document.querySelector('html').scrollTop는 간단하게 window.scrollY로 표현할 수도 있습니다.
새 탭에서 이미지를 열면 크게 볼 수 있어요

최대한 쉽게 이해할 수 있도록 이미지로 정리를 해봤는데 잘 모르시는 분들도 이해할 수 있을지 모르겠네요🤔
이해가 안 가는 부분이 있다면 댓글로 남겨주시면 답변 달아드리도록 하겠습니다!
아래 링크에서 스크롤 함수를 이용한 기능도 살펴볼 수 있어요.
[jQuery]페이지의 스크롤에 따라 진행바 만들기
안녕하세요 무택입니다 :) 오늘은 스크롤에 따라 진행상태를 알려주는 바 만드는 코드에 대해 남겨보려고 합니다. 요즘 아티클 형식의 페이지는 거의 다 사용하고 있는 것 같은데 그만큼 웹사이
mu08.tistory.com
'🧑💻개발 > JS' 카테고리의 다른 글
| [JavaScript]원하는 위치에 HTML코드를 넣는 방법 (0) | 2023.09.07 |
|---|---|
| [JavaScript]웹페이지 접속이 오래걸릴때 필요한 기능(로딩화면 구현) (0) | 2023.07.17 |
| 요소에 클래스 추가하는 함수(js function) (0) | 2023.05.01 |
| 자바스크립트 classList 메소드 (0) | 2023.04.07 |
| [JavaScript] 비교 연산자인 동등연산자(==)와 일치연산자(===) (0) | 2023.03.15 |

