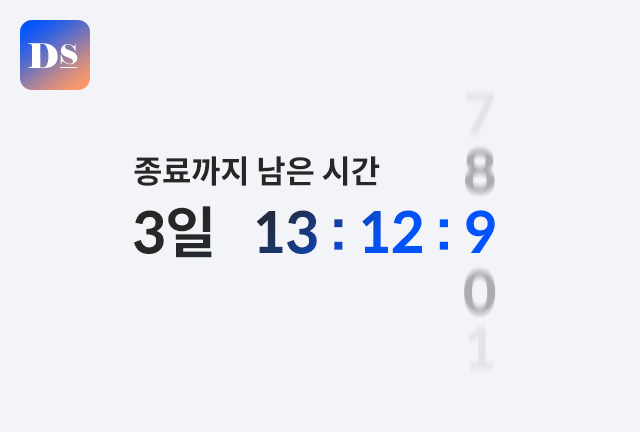
안녕하세요 무택입니다 :)오늘은 잠깐 디자인 얘기를 해볼까 해요. “마지막 할인” 거짓 광고에 메가스터디·챔프스터디 과징금서핏에서 위 기사 내용을 접하게 되었는데기사의 요지는.. [두 회사는 한정된 기간 동안만 수강권을 판매하는 것처럼 광고하고,"마지막 기회", "최종 세일" 등의 문구를 사용하여 소비자에게 긴박감을 조성했습니다.하지만 실제로는 광고 기한이 지난 후에도 동일한 상품을 계속 판매했습니다.그래서 공정위는 두 회사에 과징금을 부과했습니다.] 위 내용인데 디자인 외적인 내용은 제외하고 디자인적인 얘기를 해보자면.. 이거 이제 못 쓰나요?위 같이 프로모션의 종료 시간을 보여주는 디자인(이하 타이머 UX),자주 접하지 않으셨나요? 저는 다양한 강의 사이트를 이용하기 때문에 접한 적이 더러 있는데위..