안녕하세요 무택입니다 :)
오늘은 일러스트에서 3D 풍선 느낌이 나는 표현 방법에 대해 써보려고 합니다.

위와 같은 느낌의 텍스트를 오늘 어떻게 만드는지 알아보겠습니다😀
3D 풍선 느낌 나는 텍스트 만드는 방법

1. 먼저 일러스트 프로그램에서 사용할 텍스를 입력해 줍니다.

2. 메뉴에서 [효과 - 3D 및 재질 - 부풀리기]를 눌러줍니다.

3. 위와 같은 창이 뜨게 됩니다.
3D 유형에서 부풀리기가 활성화되지 않았다면 다시 한번 눌러서 활성화시켜 주고 3D효과가 적용 안되어 보인다면 오른쪽 상단의 계단모양 아이콘을 누르면 적용된 모습이 보일 겁니다.
여기서 옵션 설정이 필요하면 옵션 값들을 설정해 주고 따로 설정할 필요가 없다면 넘어가줍니다.

4. 상단의 [재질]을 눌러서 재질을 설정해 줍니다.
기본 재질을 넣으면 기본 재질이 들어가고 하단의 속성에서 값을 조정하면 디테일한 설정이 가능합니다.

5. 상단의 [조명]을 눌러서 조명에 대한 설정도 할 수 있습니다.
마찬가지로 아래의 설정 값을 조절해서 디테일하게 연출할 수 있습니다.

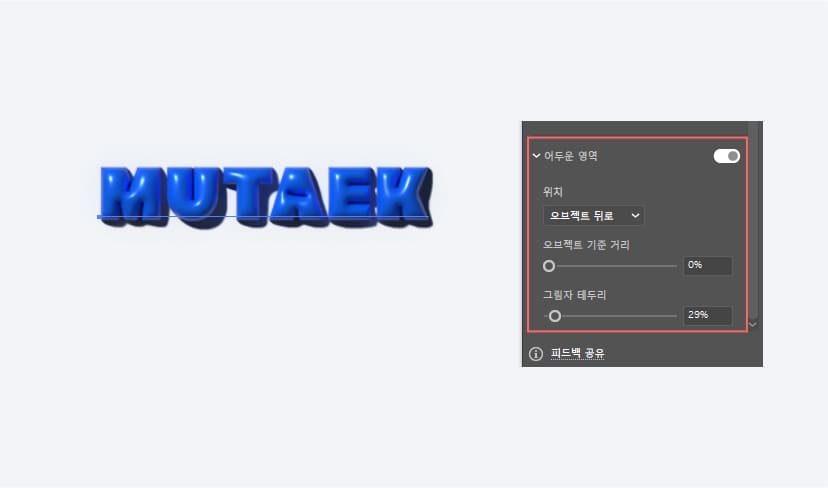
6. 텍스트 색상은 일반 텍스트처럼 색상을 변경할 수 있고, 마지막 그림자를 넣어주면 조금 더 자연스러운 표현을 할 수 있습니다. [조명] 탭에서 하단을 보면 "어두운 영역"에 대해 설정할 수 있습니다.
어두운 영역 활성화를 시켜주고 디테일한 수치를 조절하면 자연스럽게 3D 풍선 느낌 나는 일러스트를 만들 수 있습니다.
위 방법을 활용해서 아래 같은 스타일의 포스터를 만들 수 있습니다👍

.
.
하루에도 수많은 콘텐츠를 접하는 시대, 어떻게 사람들의 마음을 사로잡을 수 있을까요?
감성적인 이미지와 디자인으로 한눈에 스크롤을 멈추게 하는 카드뉴스가 답입니다.
그럼 어떻게 감성적인 카드뉴스를 손쉽게 만들 수 있을까요?
바로 감성적인 카드뉴스 디자인 템플릿을 활용하세요😊
이번에 제가 카드뉴스 템플릿을 만들었습니다. 가장 사용성이 좋은 디자인으로 29종을 만들어봤는데, 템플릿을 사용하면 전문가 수준의 디자인을 손쉽게 완성할 수 있습니다.
아래에서 이미지와 링크를 확인할 수 있으니 감성적인 카드뉴스를 제일 먼저 만나보세요!
감성적인 SNS 운영을 위한 카드뉴스 템플릿 29종 - 크몽
디자이너델리 전문가의 자료·템플릿 서비스를 만나보세요. --------------------------------------------------...
kmong.com
'🎨디자인 > 일러스트' 카테고리의 다른 글
| [일러스트]그라데이션을 다양하게 활용하는 방법 (0) | 2024.02.01 |
|---|---|
| [일러스트]가장 간단하게 일정 간격 패스 확장하기 (0) | 2024.01.05 |

