안녕하세요 무택입니다 :)
오늘은 웹피(webP)에 대해 써보려고 합니다. 자세한 내용은 아래를 확인해 주세요!
웹피(webP) 파일이란?
웹피(WebP)는 구글에서 개발한 이미지 파일 포맷입니다. 흔히 알고 있는 jpg, gif와 같은 파일 형식을 말하고, 인터넷 서버 환경의 대부분을 점유하고 있는 구글은 조금 더 쾌적한 서버 환경을 만들기 위해서 개발했다고 합니다.
웹피의 장점
압축률이 높아 파일 크기가 작습니다. WebP는 JPEG, PNG, GIF 등 기존 이미지 포맷보다 압축률이 높아 동일한 이미지 품질에서 파일 크기가 작습니다. 이는 웹사이트의 로딩 속도를 향상시킬 수 있습니다.
명 이미지와 애니메이션 이미지를 지원합니다. WebP는 투명 이미지와 애니메이션 이미지를 지원합니다. 이는 GIF 파일을 대체할 수 있는 잠재력을 가지고 있습니다.
웹피의 단점
지원하는 브라우저가 제한적입니다. WebP는 현재 Chrome, Firefox, Edge, Opera 등 주요 브라우저에서 지원되지만, 아직까지는 모든 브라우저에서 지원되지는 않습니다. 그리고 게시판 형태를 띄고 있는 사이트의 경우 관리자 메뉴에서 올릴 수 있는 이미지에서도 웹피를 지원하지 않을 수 있습니다.
활용성
웹피는 압축률이 높고, 다양한 기능을 지원하는 새로운 이미지 포맷으로 주목받고 있습니다. 현재는 아직까지 지원하는 브라우저가 제한적이지만, 점차 지원하는 브라우저가 늘어날 것으로 예상됩니다. 또한, 변환 도구도 다양해지면서 WebP의 활용성이 더욱 높아질 것으로 기대됩니다.
포토샵에서 저장 방법

1. 파일 - 사본저장 클릭 [Ctrl + Alt + S]

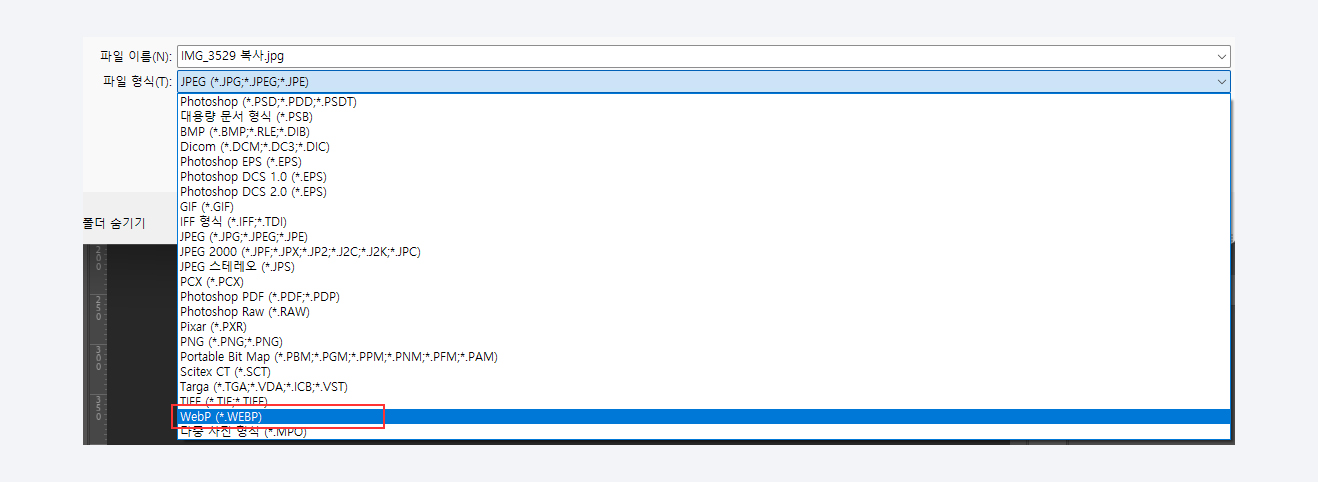
2. 파일 형식 선택 후 저장
최근 포토샵(23.3버전)에서 정식으로 webP 포맷을 지원하기 시작했습니다. 저장 방법은 "사본 저장" 기능에서 포맷을 webP로 선택하면 저장할 수 있습니다.
품질에 따른 차이
1. 웹용으로 저장_품질 100 (114KB)

2. 웹피 무손실 저장 (152KB)

3. 웹피 손실 저장_품질 50 (12.2KB)

4. 웹피 손실 저장_품질 100 (65KB)

이미지를 확인해 보면 웹피로 저장하는데 품질을 50으로 설정하면 파일 크기가 12KB로 떨어지는 걸 확인할 수 있습니다. 대신 품질도 많이 떨어지긴 하지만 로딩 속도 관리면에서는 엄청난 장점입니다.
다만 품질면에서 아쉬움이 많기 때문에 정리해 보자면
- 메인 이미지 > 웹용으로 저장 or 웹피 품질 100
- 서브 이미지 > 손실 50
사이트 운영 상황에 따라 다르겠지만 위 방식으로 사용하면 웹 로딩 속도 향상으로 접근성이 좋아질 것으로 보입니다.
'🎨디자인' 카테고리의 다른 글
| 2024년 최고의 무료 이미지 사이트 TOP 3! 상업적 이용 가능! (0) | 2024.03.18 |
|---|---|
| [생성ai]어도비제품을 구독중이라면 꼭 사용해봐야할 기능 (0) | 2024.01.30 |

