안녕하세요. 무택입니다 :)
오늘은 JS에서 마우스 좌표를 구할 수 있는 메서드에 대해 소개해보려고 합니다. 웹 개발에 있어서 마우스 좌표를 구하는 일은 자주 생기기 때문에 거의 필수라고 생각하는데 아래에서 자세한 내용을 살펴보시죠😆
screenX,Y

screenX,Y는 모니터(스크린) 기준으로 좌표를 표시합니다.
clientX,Y

clientX,Y는 브라우저 기준으로 좌표를 표시합니다. 아래 나오는 pageX,Y와 유사하지만 clientX,Y는 스크롤바를 신경 쓰지 않습니다.
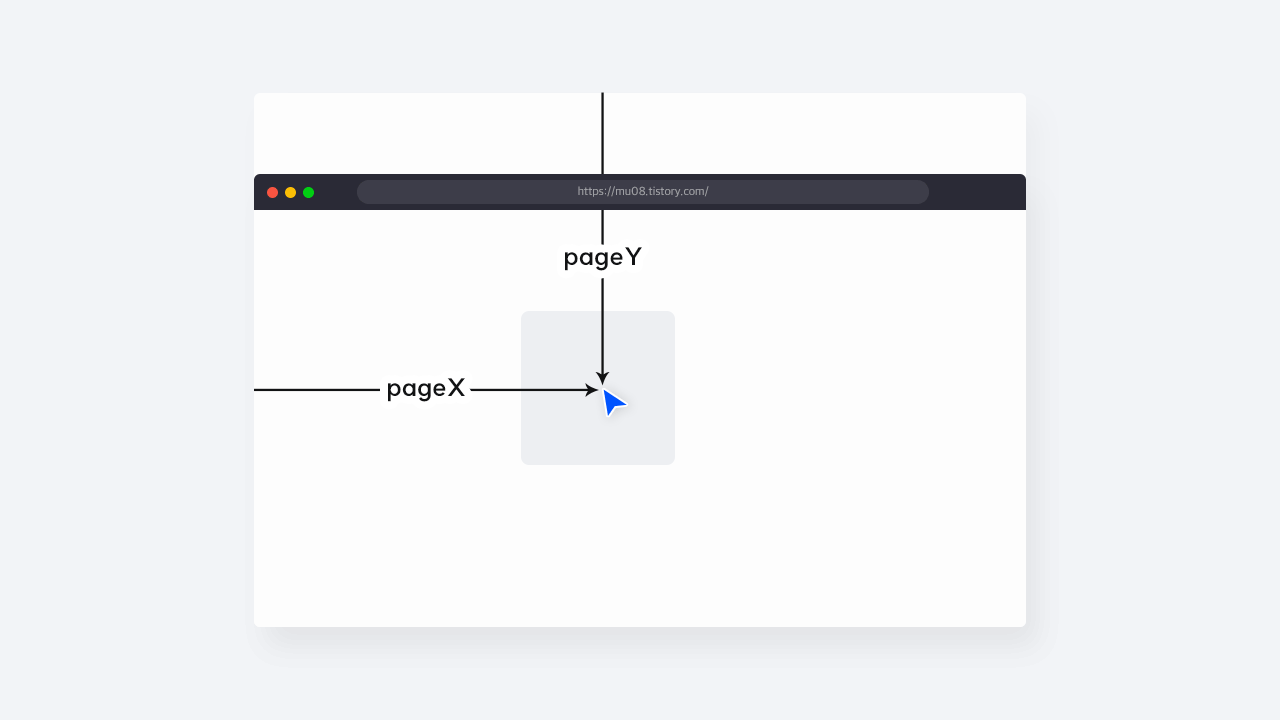
pageX,Y

pageX,Y는 스크롤을 포함한 페이지를 기준으로 좌표를 표시합니다.
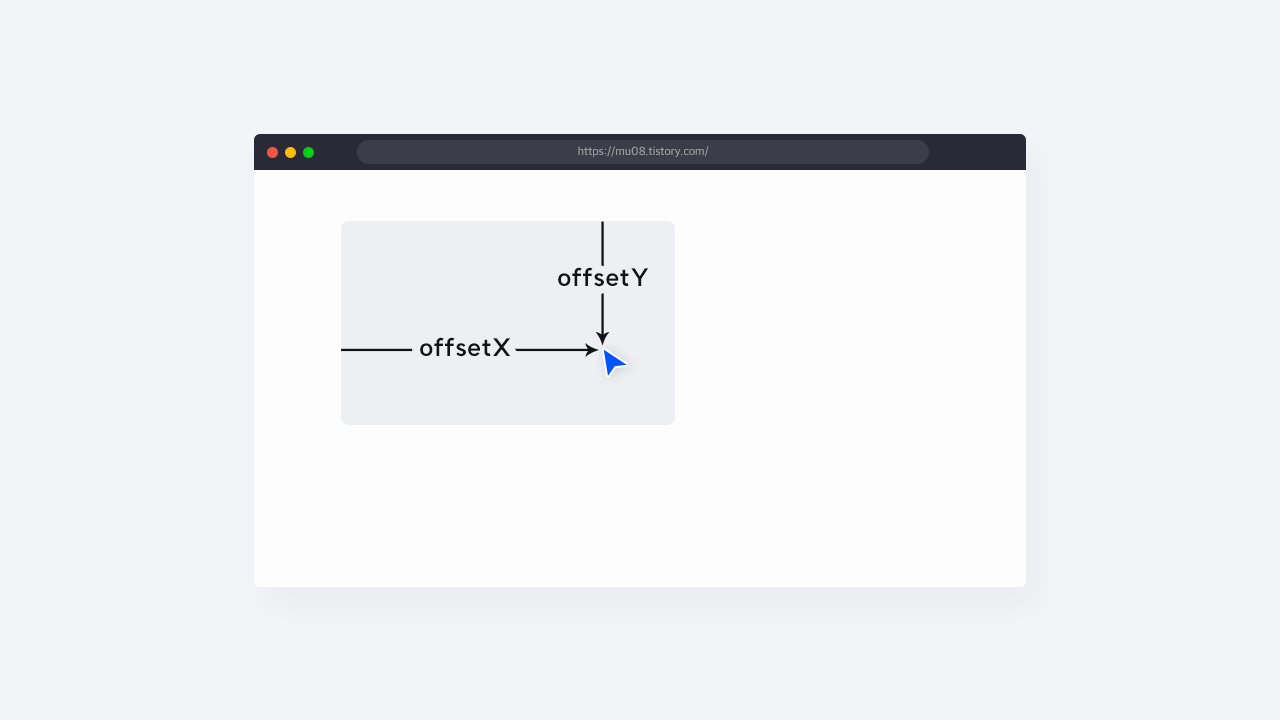
offsetX,Y

offsetX,Y는 특정(선택한) 요소를 기준으로 좌표를 표시합니다.
See the Pen [javaScript]마우스 좌표 구하기 by TytanLee (@TytanLee) on CodePen.
마우스의 좌표 구하는 방법은 위 코드펜에 나와있듯 `function()` 괄호 안에 e를 넣어주면 앞선 코드 `mousemove`가 실행될 때마다 해당 이벤트가 `e`에 담기게 됩니다.
그러면 그 이벤트를 가져와서 pageX 메서드를 넣어주면 이벤트가 발생한 곳의 pageX 좌표를 얻을 수 있게 됩니다.
즉, `e.pageX`는 마우스가 움직이는 곳의 X좌표가 됩니다.
꿀팁🤓
사실 구글 바드한테 물어보면 알아서 코드를 뱉어줍니다.

그래도 어떤 원리로 코드가 돌아가는지는 알아야 하니까 제 블로그에서 글 많이 봐주세요 :)
'🧑💻개발 > JS' 카테고리의 다른 글
| [javaScript]map + area에 hover를 적용할 수 있는 방법 (2) | 2023.10.31 |
|---|---|
| [JavaScript]hover시 이미지 나타내기 (0) | 2023.10.27 |
| [JavaScript]다양한 방법으로 페이지 이동시키기(페이지 관련 함수) (2) | 2023.10.11 |
| [JavaScript]원하는 위치에 HTML코드를 넣는 방법 (0) | 2023.09.07 |
| [JavaScript]웹페이지 접속이 오래걸릴때 필요한 기능(로딩화면 구현) (0) | 2023.07.17 |

