안녕하세요 무택입니다 :)
오늘은 웹사이트 속도 향상에 크게 도움이 되는 '서브셋 폰트'에 대해 포스팅해 보겠습니다. 놓치면 아쉬운 꿀팁들이 포스팅 중간에 섞여있으니 자세히 읽어주세요.

미리 확인하면 좋은 글
[HTML/CSS] CDN, OTF, WOFF 폰트 적용에 따른 차이
[HTML/CSS] CDN, OTF, WOFF 폰트 적용에 따른 차이
안녕하세요 무택입니다 :) 오늘은 css에 폰트를 적용할 때 CDN, OTF, WOFF 세 가지 방법을 비교해보려고 합니다. 업무를 하다가 폰트가 조금 깨져 보인다는 얘기가 있어서 접하게 된 이슈인데 문득 이
mu08.tistory.com
[CSS]폰트 파일을 웹 폰트로 쉽게 변환시키기
안녕하세요 무택입니다 :) 오늘은 일반 폰트를 웹폰트로 변환시킬 수 있는 방법에 대해 알아보려고 합니다. 웹개발 작업에서 웹폰트를 사용하는 것은 아주 중요한 일입니다. 왜일까요? 아래에서
mu08.tistory.com
최근 웹사이트의 중요성이 더욱 커지면서 사용자 경험을 개선하기 위한 노력도 중요해지고 있습니다. 그중에서도 웹사이트 로딩 속도는 사용자 만족도에 큰 영향을 미치는 요소이죠🙄
하지만, 웹사이트 속도를 높이는 것은 생각보다 쉽지 않습니다. 이미지 최적화, 캐싱 활용 등 다양한 방법들이 있지만, 그중에서도 서브셋 폰트는 비교적 간편하면서도 큰 효과를 볼 수 있는 방법입니다.
서브셋 폰트란?
서브셋 폰트는 웹사이트에서 실제로 사용되는 문자만 포함하도록 폰트 파일을 줄인 것입니다.
일반적으로 영어는 알파벳으로 이루어져 있어 대소문자와 기타 문자를 포함하더라도 100자 내외로 필요하지만 한글은 자음과 모음의 조합으로 모든 글자가 11,172자나 된다고 합니다. 이렇게 만 개의 문자가 포함되어 있지만, 웹사이트에서 사용하는 문자는 그중 일부에 불과합니다.
따라서, 불필요한 문자를 제거하고 사용하는 문자만 포함된 서브셋 폰트를 사용하면 폰트 파일 용량을 크게 줄일 수 있으며, 이는 웹사이트 로딩 속도 향상으로 이어집니다.
여담으로 구글 제미나이한테 한 번 폰트 파일이 어느 정도가 적당한지 물어볼까요?

100KB 미만이 좋다고 하네요. 근데 너무 타이트하긴 한데.. 갓글 AI가 그렇다니까..
아, 뒤에 제대로 된 답변 안 하면 부셔버린다고 하는 건 이건 꿀팁인데 저 문장 넣으면 AI가 답변 성의 있게 해 준다고 하네요. 진짜로요.
서브셋 폰트의 장점
- 웹사이트 로딩 속도 향상: 폰트 파일 용량이 줄어들면 서버에서 브라우저로 전송되는 데이터 양이 줄어들고, 이는 웹사이트 로딩 속도 향상으로 이어집니다.
- 서버 부하 감소: 하나의 폰트 파일은 상관이 없지만 폰트 파일이 많을 경우, 폰트 파일 용량이 줄어들면 서버에 저장해야 하는 데이터 양이 줄어들고, 이는 서버 부하 감소로 이어집니다.
서브셋 폰트 활용 방법
1. 사용하는 문자 파악
가각간갇갈갉갊감갑값갓갔강갖갗같갚갛개객갠갤갬갭갯갰갱갸갹갼걀걋걍걔걘걜거걱건걷걸걺검겁것겄겅겆겉겊겋게겐겔겜겝겟겠겡겨격겪견겯결겸겹겻겼경곁계곈곌곕곗고곡곤곧골곪곬곯곰곱곳공곶과곽관괄괆괌괍괏광괘괜괠괩괬괭괴괵괸괼굄굅굇굉교굔굘굡굣구국군굳굴굵굶굻굼굽굿궁궂궈궉권궐궜궝궤궷귀귁귄귈귐귑귓규균귤그극근귿글긁금급긋긍긔기긱긴긷길긺김깁깃깅깆깊까깍깎깐깔깖깜깝깟깠깡깥깨깩깬깰깸깹깻깼깽꺄꺅꺌꺼꺽꺾껀껄껌껍껏껐껑께껙껜껨껫껭껴껸껼꼇꼈꼍꼐꼬꼭꼰꼲꼴꼼꼽꼿꽁꽂꽃꽈꽉꽐꽜꽝꽤꽥꽹꾀꾄꾈꾐꾑꾕꾜꾸꾹꾼꿀꿇꿈꿉꿋꿍꿎꿔꿜꿨꿩꿰꿱꿴꿸뀀뀁뀄뀌뀐뀔뀜뀝뀨끄끅끈끊끌끎끓끔끕끗끙끝끼끽낀낄낌낍낏낑나낙낚난낟날낡낢남납낫났낭낮낯낱낳내낵낸낼냄냅냇냈냉냐냑냔냘냠냥너넉넋넌널넒넓넘넙넛넜넝넣네넥넨넬넴넵넷넸넹녀녁년녈념녑녔녕녘녜녠노녹논놀놂놈놉놋농높놓놔놘놜놨뇌뇐뇔뇜뇝뇟뇨뇩뇬뇰뇹뇻뇽누눅눈눋눌눔눕눗눙눠눴눼뉘뉜뉠뉨뉩뉴뉵뉼늄늅늉느늑는늘늙늚늠늡늣능늦늪늬늰늴니닉닌닐닒님닙닛닝닢다닥닦단닫달닭닮닯닳담답닷닸당닺닻닿대댁댄댈댐댑댓댔댕댜더덕덖던덛덜덞덟덤덥덧덩덫덮데덱덴델뎀뎁뎃뎄뎅뎌뎐뎔뎠뎡뎨뎬도독돈돋돌돎돐돔돕돗동돛돝돠돤돨돼됐되된될됨됩됫됴두둑둔둘둠둡둣둥둬뒀뒈뒝뒤뒨뒬뒵뒷뒹듀듄듈듐듕드득든듣들듦듬듭듯등듸디딕딘딛딜딤딥딧딨딩딪따딱딴딸땀땁땃땄땅땋때땍땐땔땜땝땟땠땡떠떡떤떨떪떫떰떱떳떴떵떻떼떽뗀뗄뗌뗍뗏뗐뗑뗘뗬또똑똔똘똥똬똴뙈뙤뙨뚜뚝뚠뚤뚫뚬뚱뛔뛰뛴뛸뜀뜁뜅뜨뜩뜬뜯뜰뜸뜹뜻띄띈띌띔띕띠띤띨띰띱띳띵라락란랄람랍랏랐랑랒랖랗래랙랜랠램랩랫랬랭랴략랸럇량러럭런럴럼럽럿렀렁렇레렉렌렐렘렙렛렝려력련렬렴렵렷렸령례롄롑롓로록론롤롬롭롯롱롸롼뢍뢨뢰뢴뢸룀룁룃룅료룐룔룝룟룡루룩룬룰룸룹룻룽뤄뤘뤠뤼뤽륀륄륌륏륑류륙륜률륨륩륫륭르륵른를름릅릇릉릊릍릎리릭린릴림립릿링마막만많맏말맑맒맘맙맛망맞맡맣매맥맨맬맴맵맷맸맹맺먀먁먈먕머먹먼멀멂멈멉멋멍멎멓메멕멘멜멤멥멧멨멩며멱면멸몃몄명몇몌모목몫몬몰몲몸몹못몽뫄뫈뫘뫙뫼묀묄묍묏묑묘묜묠묩묫무묵묶문묻물묽묾뭄뭅뭇뭉뭍뭏뭐뭔뭘뭡뭣뭬뮈뮌뮐뮤뮨뮬뮴뮷므믄믈믐믓미믹민믿밀밂밈밉밋밌밍및밑바박밖밗반받발밝밞밟밤밥밧방밭배백밴밸뱀뱁뱃뱄뱅뱉뱌뱍뱐뱝버벅번벋벌벎범법벗벙벚베벡벤벧벨벰벱벳벴벵벼벽변별볍볏볐병볕볘볜보복볶본볼봄봅봇봉봐봔봤봬뵀뵈뵉뵌뵐뵘뵙뵤뵨부북분붇불붉붊붐붑붓붕붙붚붜붤붰붸뷔뷕뷘뷜뷩뷰뷴뷸븀븃븅브븍븐블븜븝븟비빅빈빌빎빔빕빗빙빚빛빠빡빤빨빪빰빱빳빴빵빻빼빽뺀뺄뺌뺍뺏뺐뺑뺘뺙뺨뻐뻑뻔뻗뻘뻠뻣뻤뻥뻬뼁뼈뼉뼘뼙뼛뼜뼝뽀뽁뽄뽈뽐뽑뽕뾔뾰뿅뿌뿍뿐뿔뿜뿟뿡쀼쁑쁘쁜쁠쁨쁩삐삑삔삘삠삡삣삥사삭삯산삳살삵삶삼삽삿샀상샅새색샌샐샘샙샛샜생샤샥샨샬샴샵샷샹섀섄섈섐섕서석섞섟선섣설섦섧섬섭섯섰성섶세섹센셀셈셉셋셌셍셔셕션셜셤셥셧셨셩셰셴셸솅소속솎손솔솖솜솝솟송솥솨솩솬솰솽쇄쇈쇌쇔쇗쇘쇠쇤쇨쇰쇱쇳쇼쇽숀숄숌숍숏숑수숙순숟술숨숩숫숭숯숱숲숴쉈쉐쉑쉔쉘쉠쉥쉬쉭쉰쉴쉼쉽쉿슁슈슉슐슘슛슝스슥슨슬슭슴습슷승시식신싣실싫심십싯싱싶싸싹싻싼쌀쌈쌉쌌쌍쌓쌔쌕쌘쌜쌤쌥쌨쌩썅써썩썬썰썲썸썹썼썽쎄쎈쎌쏀쏘쏙쏜쏟쏠쏢쏨쏩쏭쏴쏵쏸쐈쐐쐤쐬쐰쐴쐼쐽쑈쑤쑥쑨쑬쑴쑵쑹쒀쒔쒜쒸쒼쓩쓰쓱쓴쓸쓺쓿씀씁씌씐씔씜씨씩씬씰씸씹씻씽아악안앉않알앍앎앓암압앗았앙앝앞애액앤앨앰앱앳앴앵야약얀얄얇얌얍얏양얕얗얘얜얠얩어억언얹얻얼얽얾엄업없엇었엉엊엌엎에엑엔엘엠엡엣엥여역엮연열엶엷염엽엾엿였영옅옆옇예옌옐옘옙옛옜오옥온올옭옮옰옳옴옵옷옹옻와왁완왈왐왑왓왔왕왜왝왠왬왯왱외왹왼욀욈욉욋욍요욕욘욜욤욥욧용우욱운울욹욺움웁웃웅워웍원월웜웝웠웡웨웩웬웰웸웹웽위윅윈윌윔윕윗윙유육윤율윰윱윳융윷으윽은을읊음읍읏응읒읓읔읕읖읗의읜읠읨읫이익인일읽읾잃임입잇있잉잊잎자작잔잖잗잘잚잠잡잣잤장잦재잭잰잴잼잽잿쟀쟁쟈쟉쟌쟎쟐쟘쟝쟤쟨쟬저적전절젊점접젓정젖제젝젠젤젬젭젯젱져젼졀졈졉졌졍졔조족존졸졺좀좁좃종좆좇좋좌좍좔좝좟좡좨좼좽죄죈죌죔죕죗죙죠죡죤죵주죽준줄줅줆줌줍줏중줘줬줴쥐쥑쥔쥘쥠쥡쥣쥬쥰쥴쥼즈즉즌즐즘즙즛증지직진짇질짊짐집짓징짖짙짚짜짝짠짢짤짧짬짭짯짰짱째짹짼쨀쨈쨉쨋쨌쨍쨔쨘쨩쩌쩍쩐쩔쩜쩝쩟쩠쩡쩨쩽쪄쪘쪼쪽쫀쫄쫌쫍쫏쫑쫓쫘쫙쫠쫬쫴쬈쬐쬔쬘쬠쬡쭁쭈쭉쭌쭐쭘쭙쭝쭤쭸쭹쮜쮸쯔쯤쯧쯩찌찍찐찔찜찝찡찢찧차착찬찮찰참찹찻찼창찾채책챈챌챔챕챗챘챙챠챤챦챨챰챵처척천철첨첩첫첬청체첵첸첼쳄쳅쳇쳉쳐쳔쳤쳬쳰촁초촉촌촐촘촙촛총촤촨촬촹최쵠쵤쵬쵭쵯쵱쵸춈추축춘출춤춥춧충춰췄췌췐취췬췰췸췹췻췽츄츈츌츔츙츠측츤츨츰츱츳층치칙친칟칠칡침칩칫칭카칵칸칼캄캅캇캉캐캑캔캘캠캡캣캤캥캬캭컁커컥컨컫컬컴컵컷컸컹케켁켄켈켐켑켓켕켜켠켤켬켭켯켰켱켸코콕콘콜콤콥콧콩콰콱콴콸쾀쾅쾌쾡쾨쾰쿄쿠쿡쿤쿨쿰쿱쿳쿵쿼퀀퀄퀑퀘퀭퀴퀵퀸퀼큄큅큇큉큐큔큘큠크큭큰클큼큽킁키킥킨킬킴킵킷킹타탁탄탈탉탐탑탓탔탕태택탠탤탬탭탯탰탱탸턍터턱턴털턺텀텁텃텄텅테텍텐텔템텝텟텡텨텬텼톄톈토톡톤톨톰톱톳통톺톼퇀퇘퇴퇸툇툉툐투툭툰툴툼툽툿퉁퉈퉜퉤튀튁튄튈튐튑튕튜튠튤튬튱트특튼튿틀틂틈틉틋틔틘틜틤틥티틱틴틸팀팁팃팅파팍팎판팔팖팜팝팟팠팡팥패팩팬팰팸팹팻팼팽퍄퍅퍼퍽펀펄펌펍펏펐펑페펙펜펠펨펩펫펭펴편펼폄폅폈평폐폘폡폣포폭폰폴폼폽폿퐁퐈퐝푀푄표푠푤푭푯푸푹푼푿풀풂품풉풋풍풔풩퓌퓐퓔퓜퓟퓨퓬퓰퓸퓻퓽프픈플픔픕픗피픽핀필핌핍핏핑하학한할핥함합핫항해핵핸핼햄햅햇했행햐향허헉헌헐헒험헙헛헝헤헥헨헬헴헵헷헹혀혁현혈혐협혓혔형혜혠혤혭호혹혼홀홅홈홉홋홍홑화확환활홧황홰홱홴횃횅회획횐횔횝횟횡효횬횰횹횻후훅훈훌훑훔훗훙훠훤훨훰훵훼훽휀휄휑휘휙휜휠휨휩휫휭휴휵휸휼흄흇흉흐흑흔흖흗흘흙흠흡흣흥흩희흰흴흼흽힁히힉힌힐힘힙힛힝ㄱㄲㄳㄴㄵㄶㄷㄸㄹㄺㄻㄼㄽㄾㄿㅀㅁㅂㅃㅄㅅㅆㅇㅈㅉㅊㅋㅌㅍㅎㅏㅐㅑㅒㅓㅔㅕㅖㅗㅘㅙㅚㅛㅜㅝㅞㅟㅠㅡㅢㅣㅥㅦㅧㅨㅩㅪㅫㅬㅭㅮㅯㅰㅱㅲㅳㅴㅵㅶㅷㅸㅹㅺㅻㅼㅽㅾㅿㆀㆁㆂㆃㆄㆅㆆㆇㆈㆉㆊㆋㆌㆍㆎ!',./:;?^_`| ̄、。·‥…¨〃―∥\∼´~ˇ˘˝˚˙¸˛¡¿ː‽⁂©"()[]{}‘’“”〔〕〈〉《》「」『』【】+-<=>±×÷≠≤≥∞∴♂♀∠⌒∂∇≡≒≪≫√∽∝∵∫∬∈∋⊆⊇⊂⊃∪∩∧∨¬⇒⇔∀∮∑∏$%₩°′″℃Å¢£¥¤℉‰€㎕㎖㎗ℓ㎘㏄㎣㎤㎥㎦㎙㎚㎛㎜㎝㎞㎟㎠㎡㎢㏊㎍㎎㎏㏏㎈㎉㏈㎧㎨㎰㎱㎲㎳㎴㎵㎶㎷㎸㎹㎀㎁㎂㎃㎄㎺㎻㎼㎽㎾㎿㎐㎑㎒㎓㎔Ω㏀㏁㎊㎋㎌㏖㏅㎭㎮㎯㏛㎩㎪㎫㎬㏝㏐㏓㏃㏉㏜㏆#&*@§※☆★○●◎◇◆□■△▲▽▼→←↑↓↔〓◁◀▷▶♤♠♡♥♧♣⊙◈▣◐◑▒▤▥▨▧▦▩♨☏☎☜☞¶†‡↕↗↙↖↘♭♩♪♬㉿㈜№㏇™㏂㏘℡®ªºⅰⅱⅲⅳⅴⅵⅶⅷⅸⅹⅠⅡⅢⅣⅤⅥⅦⅧⅨX½⅓⅔¼¾⅛⅜⅝⅞¹²³⁴ⁿ₁₂₃₄0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz`-=\~!@#$%^&*()_+|[]{};’:“,./<>?(텍스트 세 번 클릭하면 전체 선택)
위 문자들은 한국 산업 규격으로 지정된 한국어 문자 집합 KS X 1001 표준과 KS X 1001 특수문자 등 사용 가능성 높은 문자들을 정리한 리스트입니다.
2. 서브셋 폰트 제작
서브셋 폰트 파일을 만드는 방법은 여러 가지가 있지만 저희는 일본에서 만든 프로그램을 사용할 예정입니다. 아래 링크에서 프로그램을 받거나 첨부된 파일을 설치해 주세요.
サブセットフォントメーカー
サブセットフォントメーカー Windows版 Mac版 概要 フォントから指定された文字列だけを取り出して、ファイルサイズを小さくしたフォントを作成するソフトです。 変換元のフォントとしては
opentype.jp
Mac 버전
Windows 버전
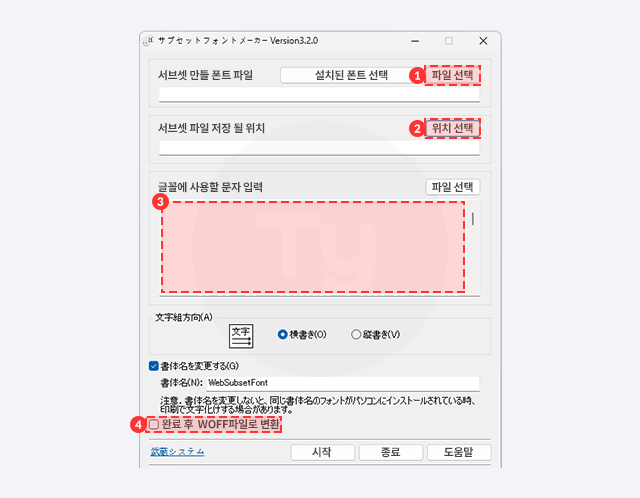
프로그램 사용 방법

이해하기 쉽도록 원래 일본어로 된 프로그램에서 필요한 부분만 한글로 번역했습니다.
① 서브셋 작업할 폰트 파일을 선택합니다
② 저장될 위치와 파일 이름을 입력해 줍니다.
③ 사용할 문자를 입력해 줍니다. 1번에서 보여드린 문자를 복사해서 붙여 넣으면 됩니다.
여기까지 설정하고 프로그램 아래의 시작 버튼을 누르면 폰트 원본 파일 확장자 형태로 저장이 됩니다.
WOFF로 저장하고 싶으면 WOFF변환 포스팅(상단)을 참고하거나 https://opentype.jp/woffconv.htm에서 프로그램 다운로드 하고 ④번을 체크한 후, 하단의 "시작"을 누르면 WOFF로 저장이 됩니다.
3. 웹사이트에 적용
제작된 서브셋 폰트를 웹사이트에 적용하려면 아래와 같은 방법을 이용해 줍니다.
1. 작업한 서브셋 폰트 파일을 서버에 업로드
2. 폰트 파일을 사용하기 위한 코드 작성
@font-face {
font-family: 'Malgun Gothic';
src: url('.../malgunsl.woff') format('woff');
}
3. 폰트를 적용할 부분에 적용 코드 작성
span { font-family: 'Malgun Gothic'; }
오늘의 세 줄 요약
1. 한글은 자음과 모음의 조합으로 문자 수가 많다.
2. 문자 수가 많이 들어있으면 폰트 파일의 용량이 커진다.
3. 용량이 큰 폰트 파일이 있다면 서브셋 폰트로 만들어서 사용하자. 웹사이트 최적화에 좋다.
'🧑💻개발 > HTML·CSS' 카테고리의 다른 글
| [HTML/CSS] 1%의 UX향상을 위한 방법, datalist (0) | 2024.08.20 |
|---|---|
| [HTML] input 자동완성 비활성화하기 (1) | 2024.08.08 |
| [CSS]맥에서 간단하게 맑은 고딕 웹폰트 사용하는 방법 (0) | 2024.02.28 |
| [CSS]폰트 파일을 웹 폰트로 쉽게 변환시키기 (0) | 2024.02.25 |
| [HTML/CSS]불규칙한 이미지 프레임 디자인 (0) | 2023.12.29 |

