안녕하세요 무택입니다 :)
오늘은 지난번에 올린 원하는 위치에 광고 넣기 연장선으로
광고 노출을 올려 애드센스 수익을 높이는 방법에 대해 포스팅해 보겠습니다.
애드센스 수익을 높일 수 있는 방법은 크게 두 가지가 있죠.
광고 노출 수를 올리거나, 적절한 광고를 이용해 클릭률을 높이는 방법.
오늘 알아볼 내용은 광고 노출을 올리는 방법입니다.
광고 노출을 올려 클릭도 높이는 방법
지난번 포스팅에서 말했듯이 광고 중 수익 비중이 높은 광고는 디스플레이 광고였습니다.
그러면 디스플레이 광고를 잘 활용하려면 어떻게 해야 할까요?
포스팅 상단에 위치시키는 것입니다.
포스팅 중간이나 하단에 광고를 배치하면 사용자들이 광고 위치까지 가지 않고 페이지를 나가면 광고의 의미가 없어집니다. 그렇기 때문에 사용자들이 포스팅에 들어왔을 때 무조건 광고를 불러올 수 있도록 상단에 배치하는 것이죠.
위 방법은 대부분의 블로그에서 사용하고 있는 방법입니다.
하지만 저는 거기서 한 번 더 나아가서 상단에 광고를 두 개 노출시킬 수 있는 방법을 포스팅해 보려고 합니다.
전체적인 순서는 아래와 같습니다.
- 애드센스에서 디스플레이 광고를 두 개 만든다.
- 광고가 모든 포스팅에 적용될 수 있도록 코드를 삽입한다.
- 광고의 사이즈에 맞게 포스팅 영역의 css를 수정한다.
광고 두 개 노출시키기

1. 애드센스 사이트에서 포스팅에 사용할 광고를 두 개 만들어 줍니다.
만드는 방법은 아래 포스팅에 자세히 나와있어요👍
[구글 애드센스] 원하는 광고, 원하는 위치에 넣는 방법
안녕하세요 무택입니다 :)오늘은 애드센스에 대해 알아볼까 합니다.처음 애드센스를 접하신 분이라면 모든게 다 어렵겠지만 오늘 알아야할 중요한 사실은'애드센스 광고는 원하는 위치에 넣
mu08.tistory.com

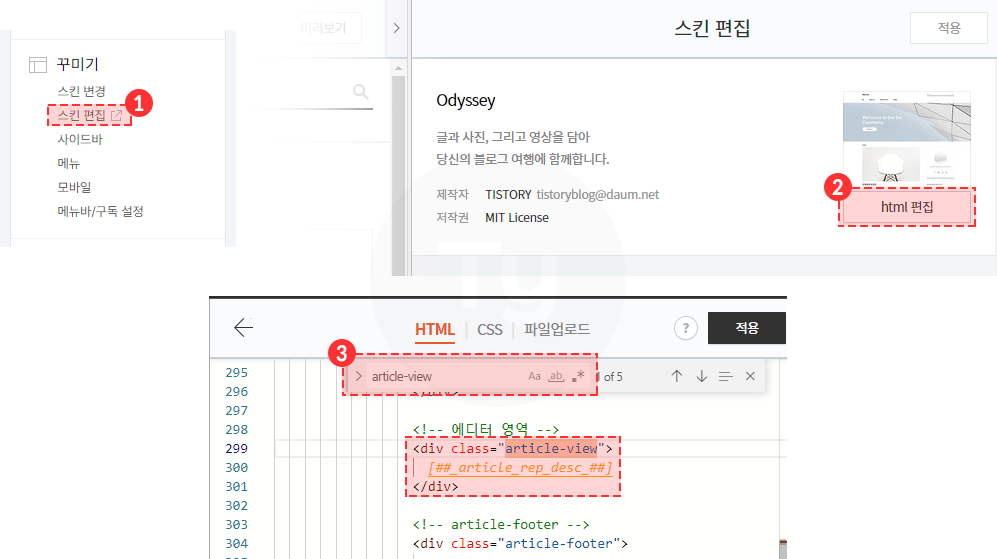
2. 블로그 관리에서 '스킨 편집 - html 편집'으로 들어간 다음, html 편집 창에서 `Ctrl + F`를 눌러 검색 창을 띄워준 후 `article-view`를 검색해 줍니다. 여기가 포스팅이 들어가는 위치입니다. 여기에 어떤 코드를 입력하면 모든 포스팅에 적용되는 거죠.
(제 블로그 스킨은 기본 스킨 중 하나인 Odyssey 스킨입니다. 제 스킨과 다를 경우 포스팅 영역의 코드가 다를 수 있습니다.)

이곳에 아까 만든 애드센스 코드를 넣을 겁니다.
아래의 코드에서 수정해야 할 부분에 본인의 애드센스 코드를 넣어줍니다.
<div style="text-align: center; margin-bottom: 15px;">
<style>
@media (max-width: 732px) {
.adsbygoogle.post-top-first {display:block;}
.adsbygoogle.post-top-second {display:none}
}
@media (min-width: 733px) {
.adsbygoogle.post-top-first,
.adsbygoogle.post-top-second {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- D_상단광고1 -->
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-본인의 코드"
data-ad-slot="본인의 코드"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
<!-- D_상단광고2 -->
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-본인의 코드"
data-ad-slot="본인의 코드"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
</div>

여기서 중요한 건 '디바이스 사이즈'와 '광고가 들어갈 공간의 크기'입니다.
①의 빨간 부분은 디바이스의 사이즈를 말합니다. `(max-width: 732px)`은 디바이스의 크기가 0~732px 일 경우 코드를 적용, `(min-width: 733px)`은 디바이스의 크기가 733px 이상이라면 코드 적용.
디바이스 사이즈를 왜 지정했느냐?
제 블로그는 732px이 되면 가로로 2개 배치된 광고가 세로로 배치되게 됩니다. 레이아웃이 깨지는 거죠.
그래서 레이아웃이 깨질 바에는 광고 하나만 띄우겠다. 작은 태블릿이나 모바일에서는 광고를 하나만 노출하려고 지정한 겁니다.
레이아웃이 깨지는 게 상관없다면 그냥 ②으로 넘어가셔도 됩니다.
그럼 여러분 블로그는 기준을 어떻게 정하느냐?

본인 블로그를 띄워놓고 `F12`키를 누르면 개발자도구가 켜집니다.
그리고 인터넷 창의 크기를 조절해 보면 위 이미지처럼 현재 몇 px인지 알려줍니다.
그러니까 광고를 먼저 적용해 놓고 디바이스 크기를 조절해 보면서 여러분 블로그의 레이아웃이 깨지는 순간의 사이즈를 각자 넣으시면 됩니다.
②의 빨간 부분은 광고의 사이즈를 정하기 위한 코드입니다.
애드센스 광고의 크기는 정말 다양하게 있습니다. 그중 가로x세로 사이즈가 336x280인 광고가 있는데, 직사각형 형태로 가장 무난하게 사용하기 좋은 사이즈이기 때문에 크기를 지정했습니다.
원하는 사이즈가 따로 있다면 찾아보고 코드를 수정하시면 됩니다.
자! 여기까지 왔으면 이제 끝났어요. 아이고 길다..
마지막으로 브라우저의 시크릿 모드로 본인 블로그에 들어와 광고가 제대로 적용되는지 확인해 보세요.
본인 블로그에서 인기 많은 글에 들어가 테스트해 보시고 잘 적용되었길 바랄게요!
다음 포스팅은 광고가 노출되지 않는 이유입니다!
레퍼런스 블로그
티스토리 블로그 구글 애드센스 수익 상단 광고 2개 배치하는 방법
티스토리 블로그 구글 애드센스 수익 상단 광고 2개 배치하는 방법에 대해 알아볼게요. 속도가 더딜지언정 ...
blog.naver.com
'✏️티스토리' 카테고리의 다른 글
| [구글 애드센스] 광고 노출이 안 되는 이유 (0) | 2025.02.10 |
|---|---|
| [구글 애드센스] 원하는 광고, 원하는 위치에 넣는 방법 (0) | 2025.02.04 |
| [티스토리 블로그] 메인 페이지에만 콘텐츠 보이게 하기(HTML, CSS) (1) | 2024.11.27 |
| 애드센스 광고 최적화 3편: 수익 곡선 상승! 광고 카테고리 차단 (1) | 2024.03.16 |
| 애드센스 광고 최적화 2편:노출RPM 관리, 저단가 광고 차단하기 (0) | 2024.03.15 |

