안녕하세요 무택입니다 :)
오늘은 마우스 움직임에 따라 배경 이미지를 움직이는 기능에 대해 써보려고 합니다. 주로 공간감을 주기 위한 장치로 자주 쓰이는데 예시와 같이 알아봐요😀
읽기 전 보면 좋은 글
[JavaScript]마우스 좌표를 구할 수 있는 다양한 방법
HTML/CSS
<style>
* { margin: 0; padding: 0; }
.bg-inner { width: 100%; height: 100vh; overflow: hidden; }
.wrap { transform: scale(1.2); }
.temp-bg-back { transition: .1s ease-out; }
.backBg { width: 100%; }
</style>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<div class="bg-inner">
<div class="wrap">
<div class="temp-bg-back">
<img src="https://url.kr/ptks3d" class="backBg">
</div>
</div>
</div>
JS
$('.bg-inner').on("mousemove", function(e) {
const width = $(window).width();
const height = $(window).height();
const moveX = (e.pageX - width / 2) / width;
const moveY = (e.pageY - height / 2) / height;
const backMoveX = -moveX * 30;
const backMoveY = -moveY * 10;
$('.temp-bg-back').css({
transform: `translate(${backMoveX}px, ${backMoveY}px)`
});
});
Codepen
See the Pen [jQuery]마우스에 따라 배경이미지 움직이기 by TytanLee (@TytanLee) on CodePen.
우측 상단의 CODEPEN로고를 눌러보시면 새창에서 크게 확인할 수 있습니다 :)
코드 설명
위 HTML 코드에서 보면 알 수 있듯이 구조는 `img`를 `div`세 개가 감싸고 있는 구조입니다. 각각 `div`가 제 역할이 있기 때문에 세 개로 감싸주었습니다.
역할은 위에서부터 순서대로 `overflow` 적용, `transform: scale`적용, `transform: translate` 적용할 영역입니다.
코드 원리
마우스의 좌표를 찾아서 마우스가 이동하면 이동하는 방향 반대 방향으로 배경 이미지를 `translate`해 주는 원리입니다.

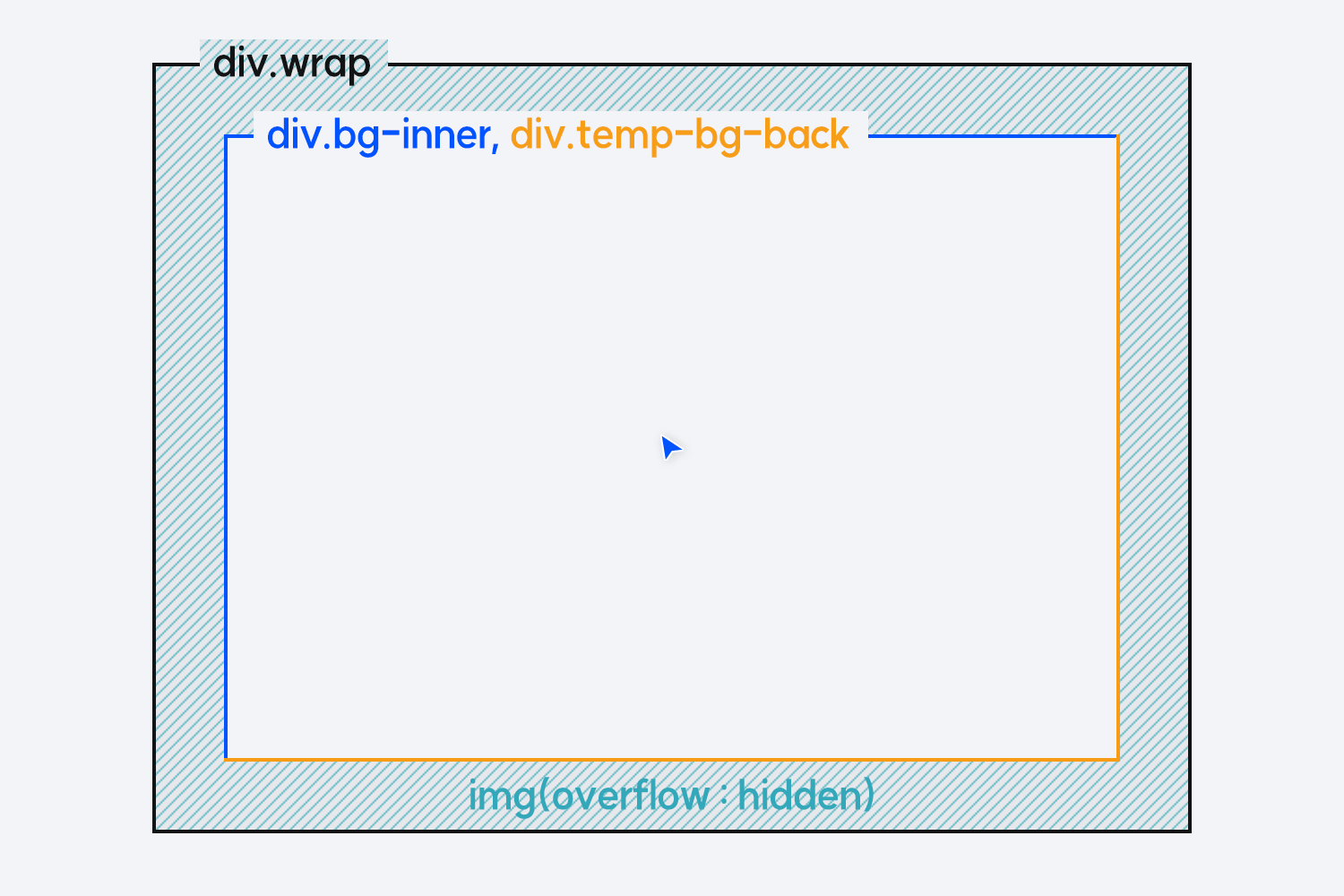
위 이미지처럼 마우스가 중앙에 있으면 배경은 움직이지 않지만

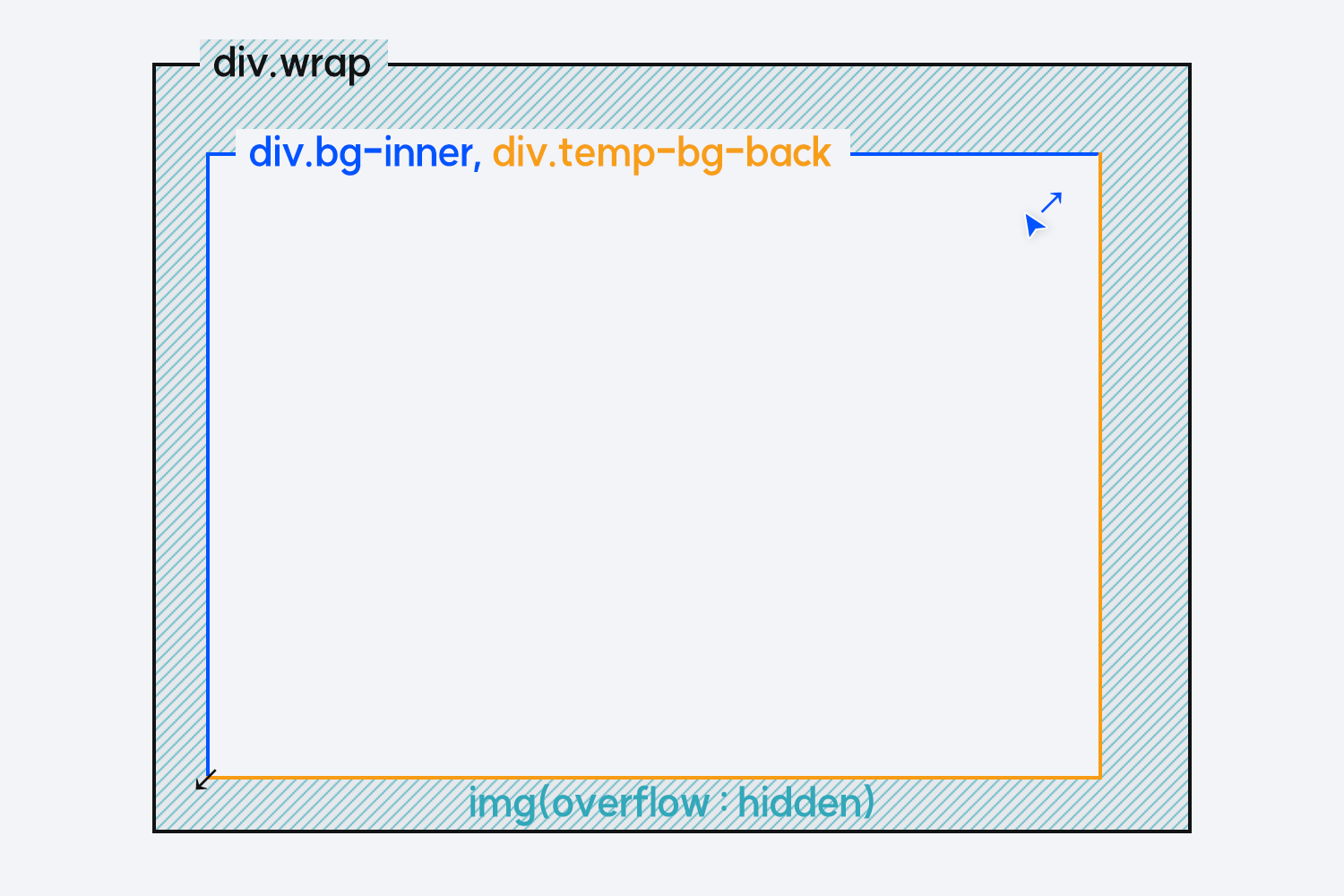
이렇게 마우스를 우측상단으로 이동하면 `div.temp-bg-back`가 좌측 하단으로 이동하게 됩니다.
아래에서 코드를 살펴보면서 설명해 보겠습니다.
const moveX = (e.pageX - width / 2) / width;
const moveY = (e.pageY - height / 2) / height;마우스 위치가 중앙으로부터 얼마나 떨어져 있는지 찾기 위한 코드입니다.
예시로 width를 1000으로 두고 계산해 보면
e.pageX가 400만큼 떨어져 있으면 값이 -0.1로 나옵니다.
(= pageX 위치가 절반보다 값이 낮을 경우 -값이 나옴)
const backMoveX = -moveX * 30;
const backMoveY = -moveY * 10;이동시킬 px을 계산하는 코드입니다. 마우스 방향 반대로 이미지를 움직이기 위해 - 붙여주고 위의 moveX,Y는 값이 작기 때문에 더 움직여줄 만큼 값을 곱해줍니다.
여기까지 코드를 설명했는데 어려우신 분들이 있을 것 같아 아래 세 개 정도 계산 예시를 올려드리니 보면 이해하는데 도움이 될 것 같습니다🤓
계산 예시
ex1.전체 넓이는 1000이고, 마우스 X가 500(중간)에 위치해 있다.
(500 - 1000 / 2) / 1000
(500 - 500) / 1000
0 / 1000 = 0
즉 moveX = 0
const backMoveX = -moveX * 30; 여기도 0이 됨
즉 마우스X 값이 500(중간)이면 이동하지 않음
ex2.전체 넓이는 1000이고, 마우스 X가 250에 위치해 있다.
(250 - 1000 / 2) / 1000
(250 - 500) / 1000
-250 / 1000 = -0.25
moveX = -0.25
const backMoveX = --0.25(= 0.25) * 30 = 7.5
즉 마우스X 값이 250이면 7.5px 오른쪽으로 이동.
ex3.전체 넓이는 1000이고, 마우스 X가 750에 위치해 있다.
(750 - 1000 / 2) / 1000
(750 - 500) / 1000
250 / 1000 = 0.25
moveX = 0.25
const backMoveX = -0.25 * 30 = -7.5
즉 마우스X 값이 750이면 7.5px 왼쪽으로 이동.
'🧑💻개발 > jQuery' 카테고리의 다른 글
| [jQuery]FE 필수 기술인, Select 창을 원하는대로 만들 수 있는 방법 (1) | 2024.03.13 |
|---|---|
| [jQuery]hover시 마우스 커서 커스텀하기 (0) | 2023.09.22 |
| [jQuery]focus()가 안될 땐 이 함수로 대체해보자 (0) | 2023.06.01 |
| [jQuery]탭 선택시 탭 활성화, 다른 탭 비활성화 기능 (0) | 2023.05.30 |
| [jQuery]페이지의 스크롤에 따라 진행바 만들기 (0) | 2023.05.29 |

