안녕하세요 무택입니다 :)
오늘은 퍼블리싱을 하다가 생길 수 있는 오류 중 하나인 이상한 간격이 생겼을 때 없애는 방법에 대해 써보도록 하겠습니다. 분명 `margin`이나 `padding`이 들어간 게 없는데 이상한 간격이 생겨서 어떻게 해도 사라지지 않을 때가 있습니다. 그럴 때 어떻게 해결할 수 있는지 아래에서 확인해 보세요🙂
같이 보면 좋을 비슷한 오류 글
[HTML/CSS] P태그 안에 DIV를 넣지 마세요!
[HTML/CSS]border의 픽셀이 깨지는 오류 해결
Codepen
See the Pen Untitled by TytanLee (@TytanLee) on CodePen.
왜 생길까?

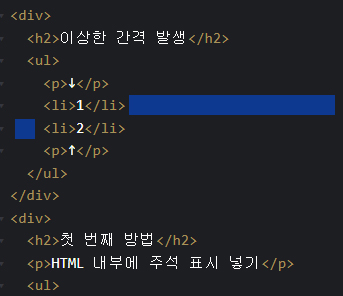
이 간격이 생기는 이유는 위에 보이는 공백 때문에 생기게 됩니다. 정확히 설명하면 저런 공백이 있는 상태에서 세로로 정렬되는 요소를 가로로 정렬하기 위해 `display:inline-block;`을 주면 저 공백을 문자로 인식해서 공백 공간이 생기게 되는 겁니다.
그렇기 때문에 저 공백을 없애기 위해서는 여러 가지 방법을 써볼 수 있습니다.
해결 방법
1. HTML내부에 주석 표시 넣기
<div>
<h2>첫 번째 방법</h2>
<p>HTML 내부에 주석 표시 넣기</p>
<ul>
<li>1</li><!--
--><li>2</li>
</ul>
</div>이런 식으로 들여 쓰기가 되는 곳에 주석을 넣어주면 공백이 사라지게 됩니다.
2. HTML 들여 쓰기 없애기
<div>
<h2>두 번째 방법</h2>
<p>HTML 들여쓰기 없애기</p>
<ul>
<li>1</li><li>2</li>
</ul>
</div>이렇게 들여 쓰기를 없애면 공백이 사라지지만 코드 가독성이 떨어지는 경우가 있기 때문에 추천하진 않습니다.
3. CSS에서 float 옵션 설정하기
<style>
div:nth-child(4) ul { margin: 0 auto; }
div:nth-child(4) ul::after { display: block; content: ''; clear: both; }
div:nth-child(4) li { float:left; }
</style>
<div>
<h2>세 번째 방법</h2>
<p>CSS에서 float 설정하기</p>
<ul>
<li>1</li>
<li>2</li>
</ul>
</div>이렇게 요소에 `float`를 넣어서 없앨 수도 있습니다. 하지만 그 이후에 `clear:both`공간을 만들어줘야 하기 때문에 이 방법도 그다지 추천하진 않습니다.
4. CSS에서 상위 요소에 font-size:0 넣기
<style>
div:nth-child(5) ul { font-size: 0; }
div:nth-child(5) ul li { font-size: 1rem; }
</style>
<div>
<h2>네 번째 방법</h2>
<p>CSS에서 상위 요소에 font-size:0 넣기</p>
<ul>
<li>1</li>
<li>2</li>
</ul>
</div>만약 `li`사이에 공백이 생긴다면 그 상위 요소인 `ul`에 `font-size:0`을 넣어주는 방법입니다. 앞서 설명한 왜 생기는지 이유를 보면 들여 쓰기 공백을 문자로 인식하는데 그 문자의 크기를 0으로 설정해 주는 방법입니다.
그나마 추천하는 방법이지만 요소 안에 텍스트가 있으면 그 텍스트는 폰트 크기를 설정해줘야 하기 때문에 완전 베스트 방법은 아닌 것 같습니다.
5. flex 사용하기
<style>
div:nth-child(6) ul { display: flex; }
</style>
<div>
<h2>다섯 번째 방법</h2>
<p>flex 사용하기</p>
<ul>
<li>1</li>
<li>2</li>
</ul>
</div>가장 추천하는 방법입니다. `display: flex`를 사용하는 방법인데 이 기능은 정말 활용성이 좋아서 어디에서도 빛을 발하는 기능인 것 같습니다. `flex`를 사용하면 자동적으로 가로로 정렬되기 때문에 다른 속성을 설정하지 않아도 됩니다.
다만 `flex`를 사용한다면 크로스 브라우징을 위해 브라우저에 맞는 접두사를 붙여줘야 할 때도 있습니다.
'🧑💻개발 > HTML·CSS' 카테고리의 다른 글
| [HTML/CSS]불규칙한 이미지 프레임 디자인 (0) | 2023.12.29 |
|---|---|
| [HTML/CSS]투명도 있는 비디오를 활용하고 싶을때(WebM) (0) | 2023.11.15 |
| [HTML/CSS]Image-sprites 기법 (0) | 2023.11.06 |
| [HTML/CSS]HTML에서 이미지 편집하기(imageKit API) (0) | 2023.09.18 |
| [HTML/CSS]Animation에서 step기능 알아보기 (0) | 2023.09.13 |

