아마 이 글이 올해의 마지막 글이 될 것 같은데 한 해 동안 제 블로그에 방문해 주신 분들 모두 감사드리고, 모두들 내년은 더욱더 의미 있는 한 해가 되었으면 바라봅니다.
안녕하세요 무택입니다 :)
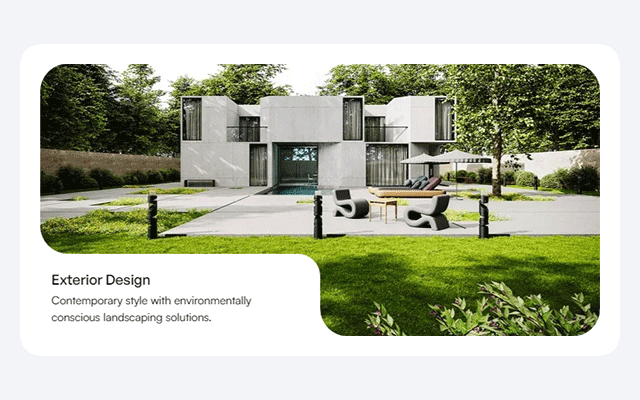
오늘은 불규칙한 이미지 프레임을 어떻게 만드는지 알아보려고 합니다. 아래 이미지 같은 웹디자인을 보신 분이 많을 것 같습니다. 주로 해외 웹디자인에서 많이 볼 수 있는 디자인인데 이런 프레임을 어떻게 구성하는지 알아보도록 하겠습니다.

불규칙한 이미지 프레임
HTML/CSS
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
.img_wrap { position: relative; width: 60rem; height: 40rem; border-radius: 2.5rem; overflow: hidden; margin: 1rem; border-radius: 2.5rem 2.5rem 0 2.5rem; }
.img_wrap .title_div { position: absolute; bottom: 0; width: 100%; background: linear-gradient(rgba(17, 17, 17, 0), #111) }
.img_wrap .title_div p { font-size: 7.5rem; color: #fff; padding: 1rem; }
.img_wrap img { height: 100%; }
.img_wrap .txt_wrap { position: absolute; bottom: 0; right: 0; background: #fff; padding: 2rem; border-radius: 2.5rem 0 0 0; }
.img_wrap .txt_wrap .txt_div { width: 20rem; }
.img_wrap .txt_wrap .txt_div p { font-size: 1.5rem; margin-bottom: .5rem; }
.img_wrap .txt_wrap .round .bottom { bottom: 0; left: -40px; position: absolute; height: 40px; }
.img_wrap .txt_wrap .round .right { right: 0; top: -40px; position: absolute; height: 40px; }
</style>
<div class="img_wrap">
<div class="title_div">
<p>SERVICES</p>
</div>
<img src="https://images.unsplash.com/photo-1700819001837-3cb6fdb0d4dd?q=80&w=1740&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D" alt="">
<div class="txt_wrap">
<div class="txt_div">
<p><b>Special Think</b></p>
<span>Elevate your spaces sustainably with Nilsson. Discover innovative modern designs for architecture, interior, and exterior that harmonize with nature.</span>
</div>
<div class="round">
<div class="bottom">
<svg width="40" height="40" viewBox="0 0 40 40">
<path d="M40 40V0C40 22.0914 22.0914 40 0 40H40Z" fill="white"></path>
</svg>
</div>
<div class="right">
<svg width="40" height="40" viewBox="0 0 40 40">
<path d="M40 40V0C40 22.0914 22.0914 40 0 40H40Z" fill="white"></path>
</svg>
</div>
</div>
</div>
</div>
Codepen
See the Pen [HTML/CSS]불규칙한 이미지 프레임 디자인 by TytanLee (@TytanLee) on CodePen.
*우측 상단의 codepen 로고를 클릭하면 새 창에서 크게 볼 수 있습니다.
코드 설명
HTML구조는 아래와 같습니다.
<전체 wrap>
<img>
<텍스트 wrap>
<텍스트 div>
<p>
</텍스트 div>
<라운드 div>
<아래쪽 라운드 div>
<svg>
</아래쪽 라운드 div>
<오른쪽 라운드 div>
<svg>
</오른쪽 라운드 div>
</라운드 div>
</텍스트 wrap>
</전체 wrap>
1. `텍스트 wrap`에 `background: #fff; border-radiul: 40px 0 0 0;`를 주면 왼쪽 상단에만 라운드를 줄 수 있습니다.
2. `전체 wrap`에 `positon 기준점`을 잡아줍니다.
3. `텍스트 wrap`을 원하는 위치에 위치시킵니다. Ex)`bottom:0; right: 0;`, `top: 0; right: 0;` 등
4. `아래쪽, 오른쪽 라운드`를 원하는 위치에 위치시킵니다. Ex) 라운드의 크기가 40px이라면 아래쪽 라운드는 `bottom: 0; left: -40px;`
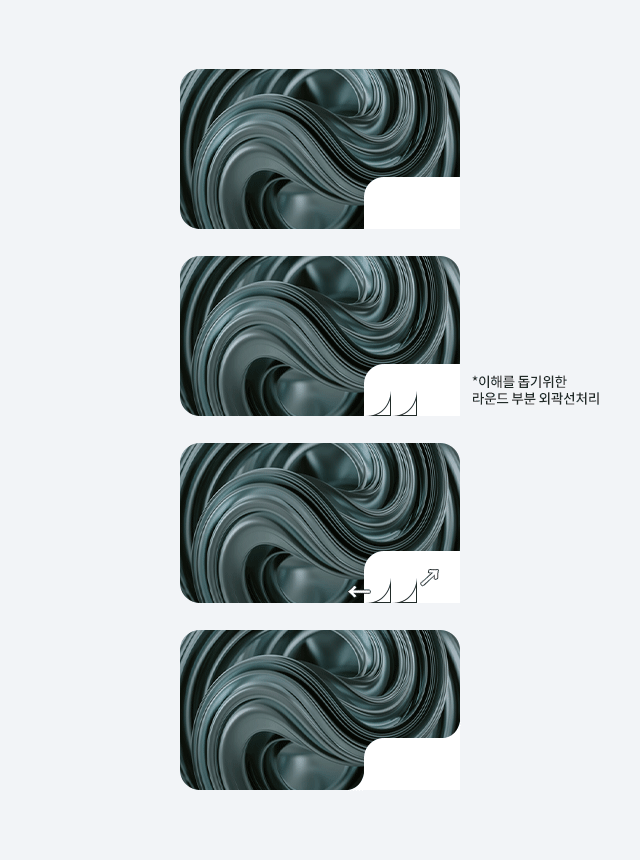
조금 더 쉽게 설명하기 위해 아래 이미지로 설명해 보겠습니다. 위의 순서와는 별개의 이미지입니다.

이렇게 `position: absolute;`를 이용하면 다양한 이미지 프레임을 만들 수 있습니다.
'🧑💻개발 > HTML·CSS' 카테고리의 다른 글
| [CSS]맥에서 간단하게 맑은 고딕 웹폰트 사용하는 방법 (0) | 2024.02.28 |
|---|---|
| [CSS]폰트 파일을 웹 폰트로 쉽게 변환시키기 (0) | 2024.02.25 |
| [HTML/CSS]투명도 있는 비디오를 활용하고 싶을때(WebM) (0) | 2023.11.15 |
| [HTML/CSS]이상한 간격이 생길때는 이 방법을 사용해 보세요 (0) | 2023.11.13 |
| [HTML/CSS]Image-sprites 기법 (0) | 2023.11.06 |

