안녕하세요 :) 무택입니다🧔
오늘 알아보려고 하는 기능은 css에서 중요한 animation 기능입니다. 애니메이션은 지금은 웹개발이 다양화되고 전문화되면서 거의 필수라고 봐도 될 정도로 많이 사용되고 있는 기능입니다. 여러 사이트를 돌아다니면서 분석해 보면 트렌드가 동적인 웹사이트로 바뀌면서 정적인 사이트보다 동적인 사이트가 더 사용자 행동을 유도하고 체류시간을 높이는 것 같습니다.
# animation 코드의미
-
0. @keyframes : keyframes 설정을 위한 시작 코드
1. animation-name : 어떤 @keyframes을 사용할지 정합니다.
2. animation-duration : 애니메이션의 총시간을 정합니다.
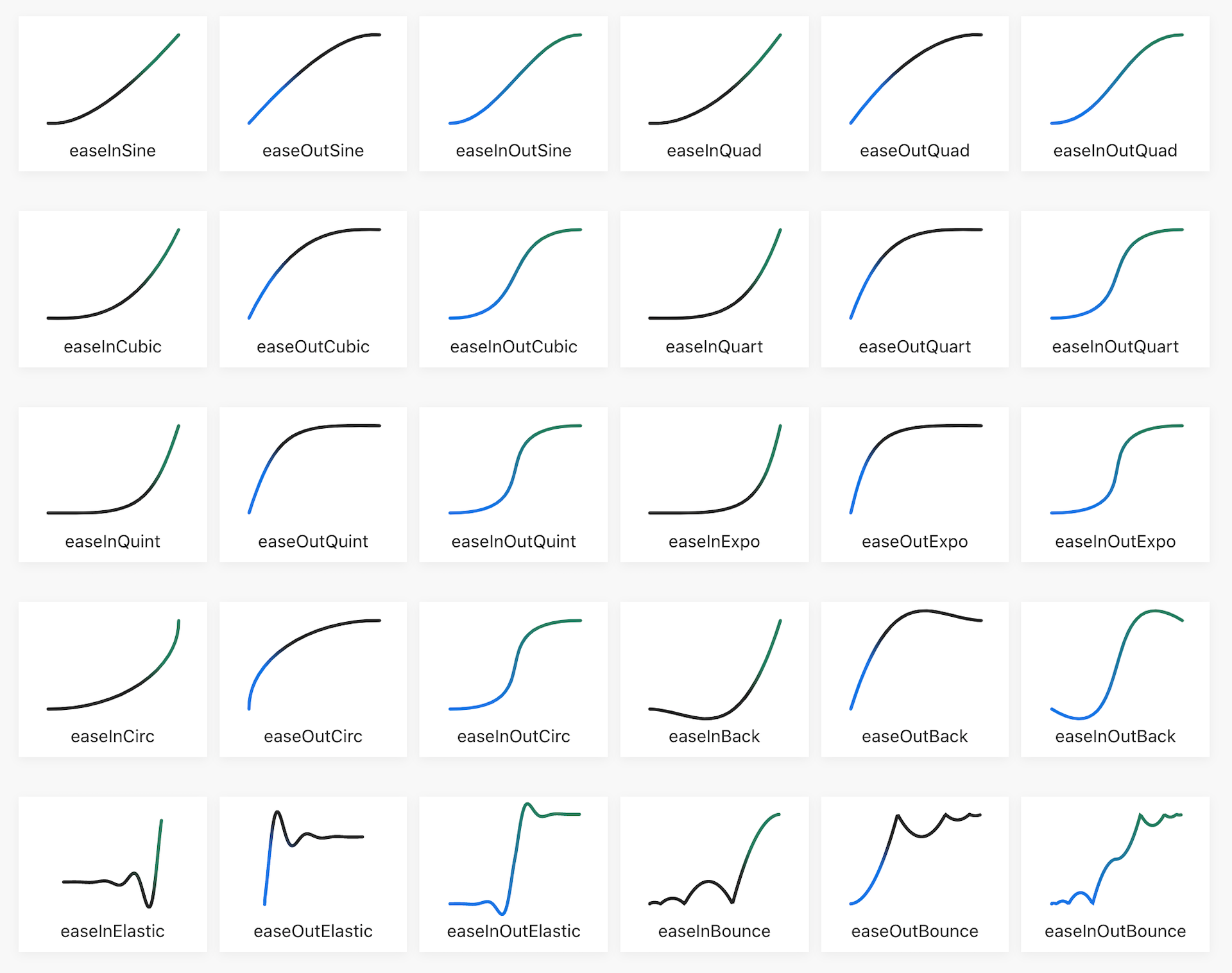
3. animation-timing-function : 애니메이션 진행 속도를 정합니다.
4. animation-delay : 애니메이션을 시작하기 전에 대기하는 시간을 정합니다.
5. animation-iteration-count : 애니메이션 반복 횟수를 정합니다.
6. animation-direction : 애니메이션 진행 방향입니다.
7. animation-play-state : 애니메이션을 진행할지 멈출지 정합니다.
animation 축약형
animation: motion 4s ease-out 0s infinite alternate running;
@keyframes 문법
@keyframes name {
0% { ... }
n% { ... }
100% { ... }
}name : 애니메이션의 이름을 정합니다.
0% : 시작할 때의 상태. 0% 대신 from을 사용해도 됩니다.
n% : n%일 때의 모양을 정합니다.
100% : 끝날 때의 상태. 100% 대신 to를 사용해도 됩니다.
animation-duration
animation-duration: time | initial | inherittime : 시간을 정합니다. 기본값은 0입니다. 단위는 s(초) 또는 ms(1000분의 1초)를 사용합니다.
initial : 기본값으로 설정합니다.
inherit : 부모 요소의 속성값을 상속받습니다.
animation-timing-function
animation-timing-function: linear | ease(기본값) | ease-in | ease-out | ease-in-out | step-start | step-end | steps(int,start|end) | cubic-bezier(n,n,n,n) | initial | inherit;
애니메이션 속도에 대한 자세한 정보는 여기를 참고해 주세요.
animation-delay
animation-delay: time | initial | inherittime : 시간을 정합니다. 기본값은 0입니다. 단위는 s(초) 또는 ms(1000분의 1초)를 사용합니다.
initial : 기본값으로 설정합니다.
inherit : 부모 요소의 속성값을 상속받습니다.
animation-direction
animation-direction: normal(기본값) | reverse | alternate | alternate-reverse | initial | inherit
normal : 정해진 순서로 진행합니다.
reverse : 반대 순서로 진행합니다.
alternate : 정해진 순서로 진행했다가 반대 순서로 진행합니다.
alternate-reverse : 반대 순서로 진행했다가 정해진 순서로 진행합니다.
initial : 기본값으로 설정합니다.
inherit : 부모 요소의 속성값을 상속받습니다.
animation-play-state
animation-play-state: running(기본값) | paused | initial | inherit;
running : 애니메이션을 진행합니다.
paused : 애니메이션을 진행하지 않습니다.
initial : 기본값으로 설정합니다.
inherit : 부모 요소의 속성값을 상속받습니다.
'🧑💻개발 > HTML·CSS' 카테고리의 다른 글
| HTML 콘텐츠 영역 구성 방법 (0) | 2023.04.25 |
|---|---|
| og태그 활용해 검색 엔진 최적화하기 (0) | 2023.04.21 |
| 텍스트를 드래그했을 때의 색상을 커스텀 해보자 (1) | 2023.04.12 |
| 마우스커서를 원하는 이미지로 변경해보자 (0) | 2023.04.09 |
| [HTML/CSS]반응형 페이지 브레이크 포인트 정리 (0) | 2023.04.04 |

