안녕하세요 :) 무택입니다🧔
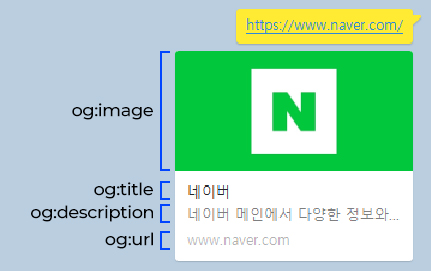
오늘 알아볼 기능은 og태그입니다. og태그 하면 잘 모르시는 분들이 많을 것 같은데 이게 무엇이냐면, 링크가 SNS에 공유될 때 보여줄 요약 내용을 최적화해서 설정하는 것입니다. Open Graph의 줄임말로 Meta Tag라고 하기도 합니다. 알기 쉽게 이미지로 설명하자면

# 사용하는 이유?
이 태그를 넣으면 문서의 실제 모양과는 상관이 없지만 검색 엔진 최적화 효과가 있고 콘텐츠 홍보에 도움이 되기때문에 사용합니다.

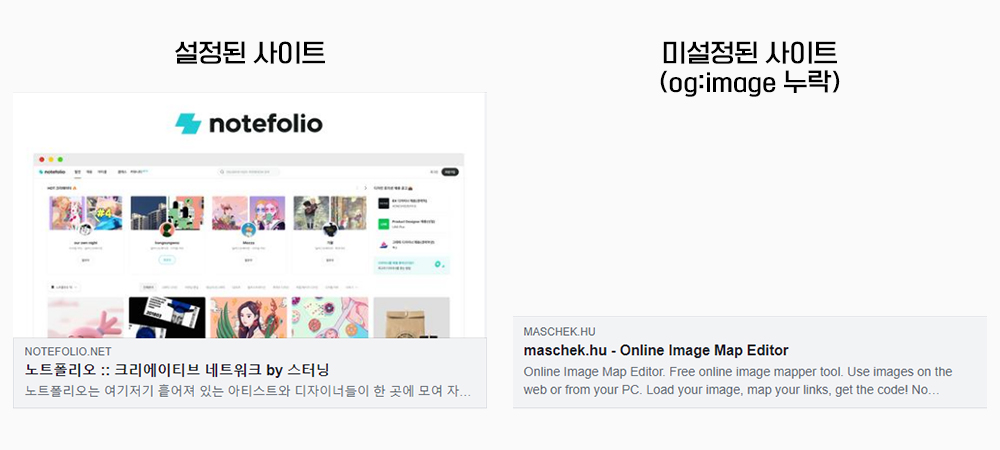
이미지를 보면 아시겠지만 설정된 사이트는 사이트의 이미지가 조금 더 신뢰성이 있어 보이기도 합니다. 이 기능은 페이지가 어떤 내용을 다루고 있는 간접적으로 보여주면서 사용자들의 페이지 방문까지도 유도할 수 있습니다.
# 어떻게 사용할까요?
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--링크 공유시 나타나는 내용-->
<meta property="og:url" content="url" />
<meta property="og:title" content="title" />
<meta property="og:description" content="description" />
<meta property="og:image" content="image" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
<!-- 트위터 미리보기 설정 -->
<meta name="twitter:title" content="콘텐츠 제목" />
<meta name="twitter:description" content="웹페이지 설명" />
<meta name="twitter:image" content="https://i.ytimg.com/vi/fF4UF6VaBSc/maxresdefault.jpg" />
<title>index</title>
</head>위 코드처럼 <head>와 </head> 사이에 태그를 이용해 사용하면 됩니다.
각 태그에 대한 설명은 이렇습니다.
<!--예시 노트폴리오 og태그-->
<!--사이트의 url주소를 나타냅니다-->
<meta property="og:url" content="https://notefolio.net" />
<!--사이트의 타이틀을 나타냅니다-->
<meta property="og:title" content="노트폴리오 :: 크리에이티브 네트워크 by 스터닝" />
<!--사이트의 설명을 나타냅니다-->
<meta property="og:description" content="노트폴리오는 여기저기 흩어져 있는 아티스트와 디자이너들이 한 곳에 모여 자신의 작업을 공개하고 이야기하는 공간으로 스터닝에서 서비스합니다." />
<!--사이트의 썸네일 이미지를 나타냅니다-->
<meta property="og:image" content="https://cdn-bastani.stunning.kr/prod/public/OG_Notefolio_Standard.jpg" />
<!--썸네일 가로사이즈를 설정합니다-->
<meta property="og:image:width" content="800" />
<!--썸네일 세로사이즈를 설정합니다-->
<meta property="og:image:height" content="400" />썸네일 이미지의 경우 최소한 600 x 315 픽셀은 되어야 하며, 1200 x 630 픽셀 크기를 권장한다고 합니다.
# 적용 예시
1. 티스토리

2. 페이스북

3. 카카오톡

위 이미지처럼 카톡의 경우 title이 너무 길어서 미리보기에서 두줄이 넘어가면 description이 표시되지 않고 title만 표시되는 현상이 있으니 title을 간략하게 적어야 할 필요가 있습니다.
# og태그 테스트해볼 수 있는 사이트
https://developers.facebook.com/tools/debug/
공유 디버거 - Meta for Developers
공유 디버거를 사용하면 Facebook에 공유될 때 콘텐츠가 표시되는 모습을 미리 보거나 오픈 그래프 태그를 사용하여 문제를 디버깅할 수 있습니다. 이 도구를 사용하려면 Facebook에 로그인하세요.
developers.facebook.com
'🧑💻개발 > HTML·CSS' 카테고리의 다른 글
| [HTML/CSS]홀수, 짝수 선택자 (0) | 2023.05.04 |
|---|---|
| HTML 콘텐츠 영역 구성 방법 (0) | 2023.04.25 |
| 동적인 웹 구현을 위해 애니메이션을 알아보자 (0) | 2023.04.19 |
| 텍스트를 드래그했을 때의 색상을 커스텀 해보자 (0) | 2023.04.12 |
| 마우스커서를 원하는 이미지로 변경해보자 (0) | 2023.04.09 |

