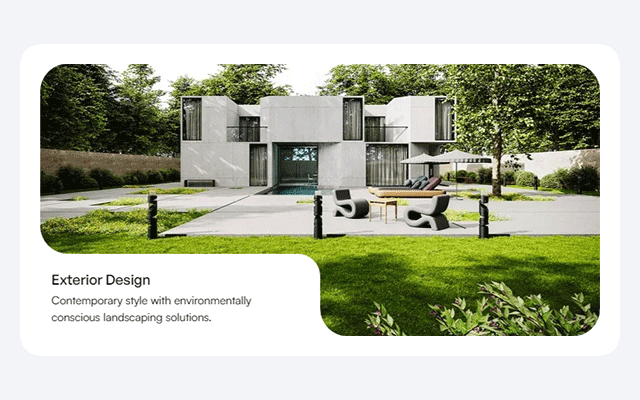
아마 이 글이 올해의 마지막 글이 될 것 같은데 한 해 동안 제 블로그에 방문해 주신 분들 모두 감사드리고, 모두들 내년은 더욱더 의미 있는 한 해가 되었으면 바라봅니다. 안녕하세요 무택입니다 :) 오늘은 불규칙한 이미지 프레임을 어떻게 만드는지 알아보려고 합니다. 아래 이미지 같은 웹디자인을 보신 분이 많을 것 같습니다. 주로 해외 웹디자인에서 많이 볼 수 있는 디자인인데 이런 프레임을 어떻게 구성하는지 알아보도록 하겠습니다. 불규칙한 이미지 프레임 HTML/CSS SERVICES Special Think Elevate your spaces sustainably with Nilsson. Discover innovative modern designs for architecture, interior, an..