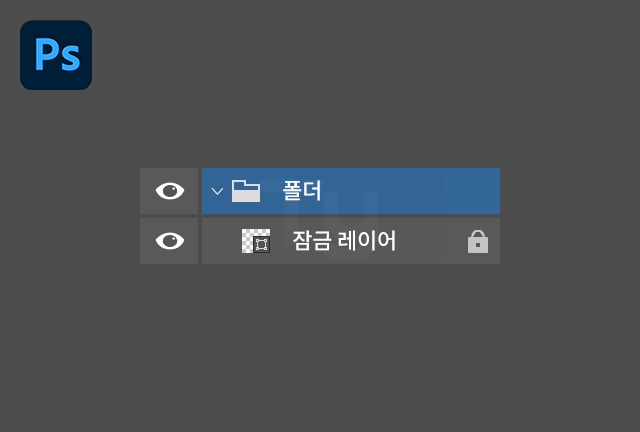
안녕하세요 무택입니다 :)오늘은 포토샵 SOS 7편," 삭제되지 않는 폴더, 그 이유는? "입니다. 포토샵 작업 중 폴더를 삭제하려는데,아무리 클릭해도 삭제가 되지 않아당황한 경험,누구나 한 번쯤 있으시죠?이는 폴더 내에 숨어있는잠금 레이어 때문일 수 있습니다🤔 잠금레이어가 있으면 폴더 삭제가 안 돼요위 이미지처럼 폴더가잠금레이어를 포함하고 있으면그 폴더는 삭제가 되지 않아요! 그러니 폴더 안의 잠금 레이어는잠금을 풀어주고 다시 삭제를눌러보면 정상적으로삭제되는 걸 확인할 수 있을 거예요👍 왜 잠금 레이어가 있으면 폴더 삭제가 안 될까요?잠금 레이어는 레이어를보호하기 위한 기능입니다.잠금 레이어가 있는 상태에서폴더를 삭제하려고 하면,보호해야 할 레이어가함께 삭제될 수 있기 때문에포토샵이 이를 방지하..