안녕하세요 무택입니다 :)
오늘은 크롬에서 폰트 셋팅 창에 대한 설명을 짧게 해보도록 하겠습니다.
1rem의 개념
1rem은 프론트엔드를 개발하면서 폰트 크기를 정할 때 주로 사용합니다. rem이란 px과 같은 단위의 한 종류인데 보통 1rem은 16px을 말합니다.
왜냐하면 브라우저의 기본 폰트 사이즈가 16px로 정해져 있기 때문에 1rem은 16px로 많이 사용합니다. 그렇다면 이 기본 폰트 사이즈는 어떻게 변경할 수 있을까요?
개발자도구 폰트 설정
`chrome://settings/fonts`
위 링크로 들어가면 폰트 설정을 할 수 있습니다.

기본 글꼴 크기, 폰트 지정을 설정할 수 있으며, 글꼴 크기를 변경하면 1rem으로 지정한 글꼴의 크기가 변하게 됩니다. 아래 예시 텍스트가 있으니 위 링크로 가서 한 번 변경해보시길 추천드립니다.
예시)이 텍스트의 크기는 1rem입니다.
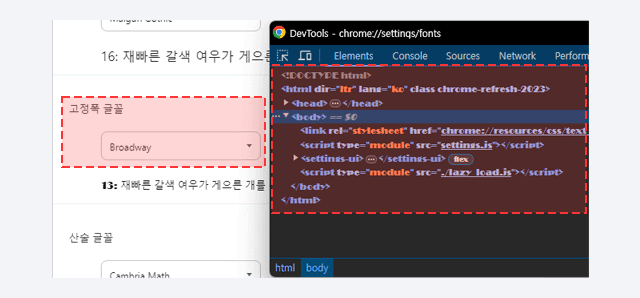
여기서 기본 폰트를 지정할 수도 있으며 개발자도구의 폰트도 지정할 수 있습니다.

'고정폭 글꼴'에 폰트를 수정하면 개발자 도구의 폰트가 바뀌는걸 확인할 수 있습니다.
혹시 변경했다가 어떤 폰트인지 헷갈리는 분들은 Consolas나 D2Coding 폰트를 적용하시면 됩니다.
'🧑💻개발 > 개발자도구' 카테고리의 다른 글
| [개발자도구] AI를 이용해 디버깅을 해보자 (1) | 2025.01.03 |
|---|---|
| [개발자도구]페이지 내에 사용된 js찾기 (0) | 2023.06.19 |
| [개발자 도구]스크린샷이 막힌 사이트, 간단하게 이미지로 저장하기 (0) | 2023.06.14 |
| [크롬 개발자도구]10초만에 자바스크립트 기능 끄기(복사 금지 해제) (0) | 2023.05.17 |

