안녕하세요 무택입니다 :)
오늘은 우연히 개발자도구에서 AI기능을 발견해서 이 내용에 대해 포스팅해 보도록 할게요잉
개발에는 사알짝 발만 담그고 있는 저는 주로 개발자도구에서 Elements탭이랑 console탭만 살펴보는데 console탭에서 AI가 디버깅을 도와주는 기능을 발견했습니다.
백엔드는 아무것도 몰라서 디버깅을 할 일은 없지만 이 기능에 대해 알아보도록 할게요

AI를 이용해 디버깅을 해보자
전제조건
- 이 기능은 크롬만 사용이 가능합니다. 최신 버전의 크롬으로 확인해 주세요
- 크롬에 로그인된 환경

1. 우선 기능을 사용하기 위해서는 개발자도구 설정에서 기능을 켜야 합니다.
근데 언어를 영어로 설정해야 기능을 킬 수 있어요.(왜...)
고분고분히 개발자도구 설정에서 언어를 영어로 변경해 줍시다.

2. 언어변경 후 새로고침하고 개발자도구를 열어주세요. (언어 변경 적용시키기)
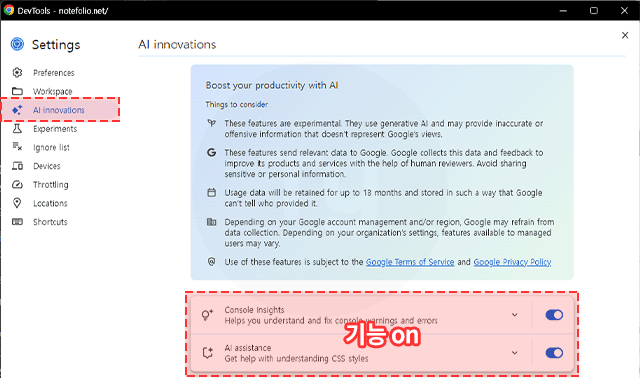
왼쪽 메뉴에서 'AI innovations' 선택하고 들어가서 오른쪽의 기능을 켜줍시다.
그러면 AI 디버깅 기능을 사용할 수 있게 됩니다.
그래서 어떻게 사용하냐면...

3. 콘솔 탭에 들어가서 에러가 뜬 항목에 마우스를 올리면 오른쪽에 전구모양의 아이콘이 나타납니다. 이 전구 아이콘에 마우스를 올리면...

4. 'Understand this error' 텍스트가 나오고 클릭하면 뭐 생성하는 것처럼 보이다가

5. 짠! 하고 정보를 알려줍니다. 이 에러는 어떤 에러고 보통 이런 경우에 발생하고 이 에러의 문제가 무엇이고.. 설명을 그냥 고봉밥으로 가득 줍니다. 근데 영어로.
개발자 도구에서 설명된 페이지로 가보면 이 기능은 작년 말에 출시된 걸로 추측되는데 뭐.. 조금 지나면 한글도 지원해주지 않을까요..?
사실 저는 백엔드는 아예 모르는 까막눈이라 위 AI가 찾아준 정보가 쓸모 있는지 없는지도 잘 모르겠지만 원래 콘솔에서 나오는 오류들은 직접 구글에 검색해서 찾아봤잖아요? 근데 그 과정을 한 단계 줄여주는 기능이지 않을까 생각됩니다.
근데 그러면 개발 블로그의 수요가 없어지는 거 아닌... 가?
암튼 한글 버전도 빨리 출시되었으면 하는 마음으로 오늘 개발자 도구에서 AI를 활용해 디버깅하는 방법에 대해 포스팅해 봤습니다. 영어를 잘하시는 분들은 잘 활용해 보셔도 좋고 잘 활용하지 못하시는 분이라면 이런 기능도 나왔구나 하면 좋을 것 같습니다.
'🧑💻개발 > 개발자도구' 카테고리의 다른 글
| [크롬 개발자도구]웹사이트 폰트 크기 마음대로 바꾸기 (1rem 기준 설정 방법) (0) | 2024.03.27 |
|---|---|
| [개발자도구]페이지 내에 사용된 js찾기 (0) | 2023.06.19 |
| [개발자 도구]스크린샷이 막힌 사이트, 간단하게 이미지로 저장하기 (0) | 2023.06.14 |
| [크롬 개발자도구]10초만에 자바스크립트 기능 끄기(복사 금지 해제) (0) | 2023.05.17 |

