안녕하세요 무택입니다 :)
오늘은 스크린샷이 막힌 사이트나 이미지 저장이 안 되는 사이트에서 이미지를 저장할 때 어떻게 저장하는지 알아보려고 합니다.
여러 사이트들에서 서치를 하다 보면 이미지로 저장하고 싶은 영역이나 이미지들이 생기는 경우가 더러 있는데 요즘은 막아놓은 사이트들이 많은 것 같습니다.
아마 저작권 문제 때문에 막아놓은 사이트들이 많은 것 같은데 이번 포스팅에서는 기능을 불법적인 용도가 아닌 개인적인 용도로만 사용을 권합니다.
스크린샷 방법

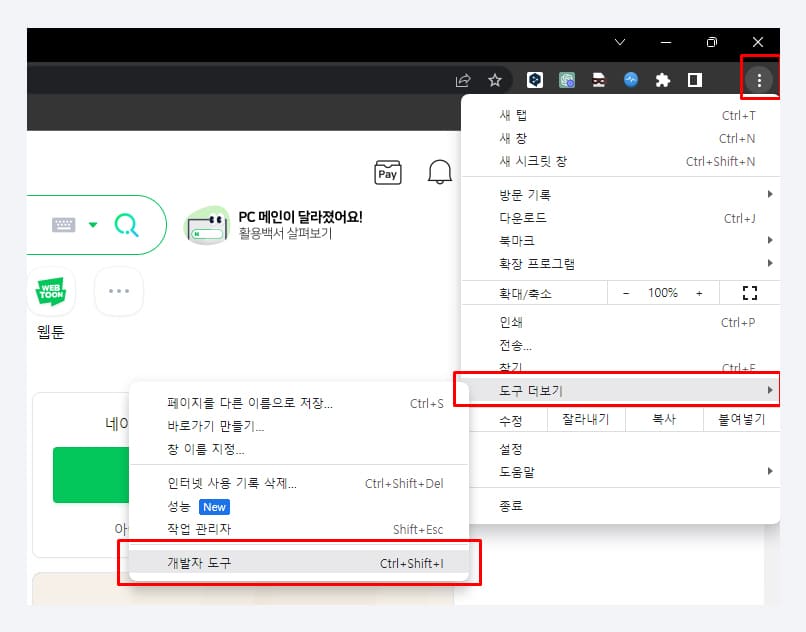
1. 오른쪽 상단의 메뉴를 눌러 "도구 더보기 - 개발자 도구"로 들어갑니다.

2. 또 오른쪽 상단의 점 세 개 메뉴를 눌러 "Run command"를 실행합니다. 단축키 [ Ctrl + Shift + P ]

3. 검색창에 screentshot을 검색해 줍니다.

4. 그럼 총 네 가지의 기능이 나옵니다.
①번은 캡처할 영역을 직접 지정해서 스크린샷
②번은 열려있는 페이지의 전체 영역을 스크린샷
③번은 개발자도구에서 선택된 영역을 스크린샷 > 아래에서 더 쉬운 방법을 설명드리겠습니다.
④번은 보여지고 있는 영역을 스크린샷
위 기능을 이용하면 이미지로 저장할 수 있습니다.
선택 영역 쉽게 이미지로 저장하기

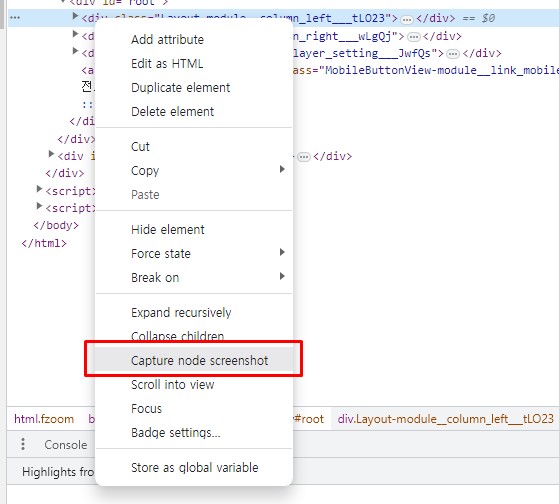
5. 개발자 도구에서 캡처를 원하는 부분을 선택하고 "마우스 우클릭 - Capture node screenshot"을 눌러주면 바로 이미지로 저장되게 됩니다.
여기까지 개발자 도구를 이용해서 쉽게 이미지를 저장하는 방법이었습니다.
다시 한번 말씀드리지만 위 방법을 이용해서 불법적인 작업을 하면 법적인 책임을 물을 수 있기 때문에 용도에 맞게 사용 바랍니다.
'🧑💻개발 > 개발자도구' 카테고리의 다른 글
| [개발자도구] AI를 이용해 디버깅을 해보자 (1) | 2025.01.03 |
|---|---|
| [크롬 개발자도구]웹사이트 폰트 크기 마음대로 바꾸기 (1rem 기준 설정 방법) (0) | 2024.03.27 |
| [개발자도구]페이지 내에 사용된 js찾기 (0) | 2023.06.19 |
| [크롬 개발자도구]10초만에 자바스크립트 기능 끄기(복사 금지 해제) (0) | 2023.05.17 |

