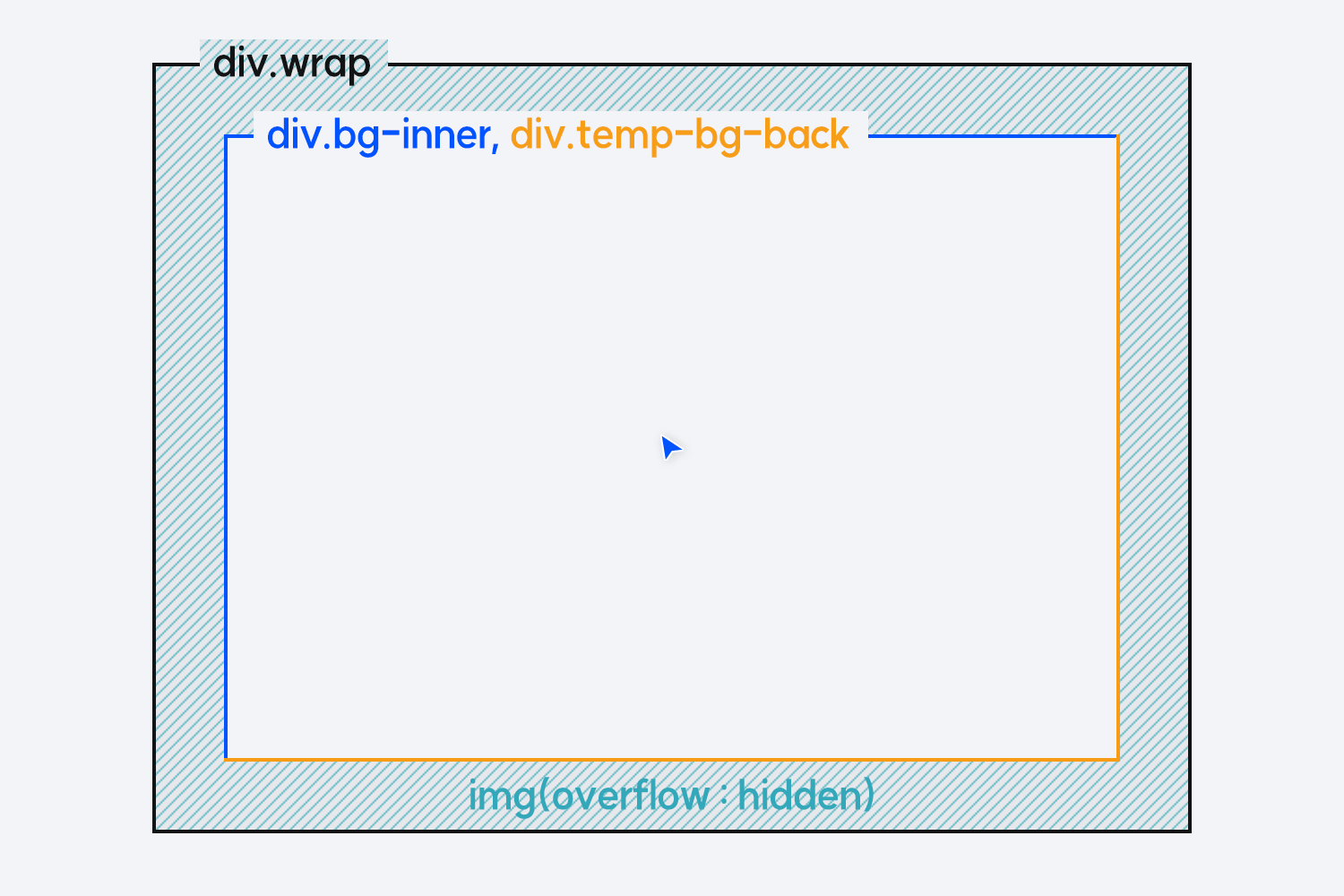
안녕하세요 무택입니다 :) 오늘은 JS를 이용해서 before&after를 효과적으로 보여줄 수 있는 UI를 카피 구현해 봤습니다. 원본 사이트에서 JS코드를 찾아볼 수가 없어서 따라서 구현하는데 애를 조금 먹었는데, 아래에서 자세한 코드들을 살펴보시죠😊 읽기 전 보면 좋은 글 [JavaScript]마우스 좌표를 구할 수 있는 다양한 방법 HTML/CSS JS const find_xy = document.getElementsByClassName('find_xy')[0]; find_xy.addEventListener('mousemove', function (e) { const moveX = e.offsetX; document.querySelector('.af_img_div').style.width = (5..