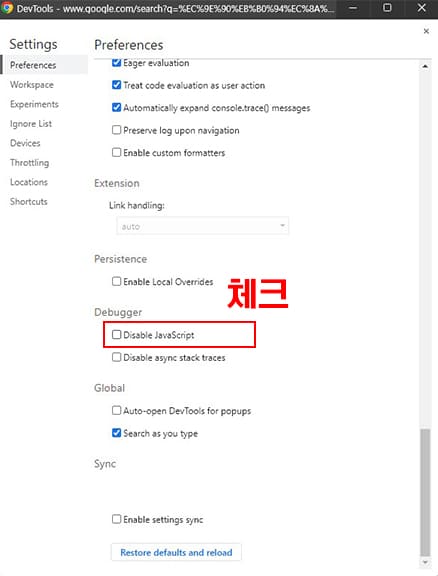
안녕하세요 무택입니다 :) 오늘 알아볼 내용은 자바스크립트 기능 끄기입니다. 인터넷을 돌아다니다 보면 복사 금지라든가 오른쪽 마우스 클릭 금지, 드래그 금지 등 여러 가지 제한이 걸린 사이트들이 많은데 이런 제한들을 무시하고 기능을 사용할 수 있게 해주는 방법입니다. 자바스크립트 기능 끄기 1. 오른쪽 상단 점 세 개 메뉴 클릭 - 도구 더보기 - 개발자 도구 혹은 'F12' 누르기 2. 오른쪽 상단에 톱니바퀴 아이콘 클릭 3. Preferences에서 스크롤을 쭉 내리면 Debugger에 'Disable JavaScript' 체크 그러면 현재 사이트의 자바스크립트 기능이 작동하지 않으면서 제한 걸린 기능들을 사용할 수 있게 됩니다. 다만 보통 기능에 제한을 걸어둔 사이트들은 저작권에 예민한 사이트들이기..