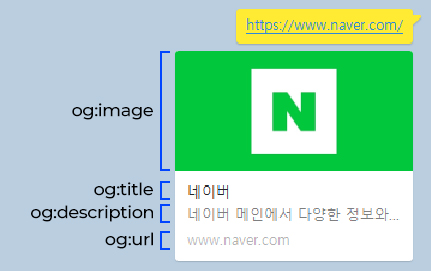
안녕하세요 :) 무택입니다🧔 오늘 알아볼 기능은 og태그입니다. og태그 하면 잘 모르시는 분들이 많을 것 같은데 이게 무엇이냐면, 링크가 SNS에 공유될 때 보여줄 요약 내용을 최적화해서 설정하는 것입니다. Open Graph의 줄임말로 Meta Tag라고 하기도 합니다. 알기 쉽게 이미지로 설명하자면 # 사용하는 이유? 이 태그를 넣으면 문서의 실제 모양과는 상관이 없지만 검색 엔진 최적화 효과가 있고 콘텐츠 홍보에 도움이 되기때문에 사용합니다. 이미지를 보면 아시겠지만 설정된 사이트는 사이트의 이미지가 조금 더 신뢰성이 있어 보이기도 합니다. 이 기능은 페이지가 어떤 내용을 다루고 있는 간접적으로 보여주면서 사용자들의 페이지 방문까지도 유도할 수 있습니다. # 어떻게 사용할까요? 위 코드처럼 사이에..