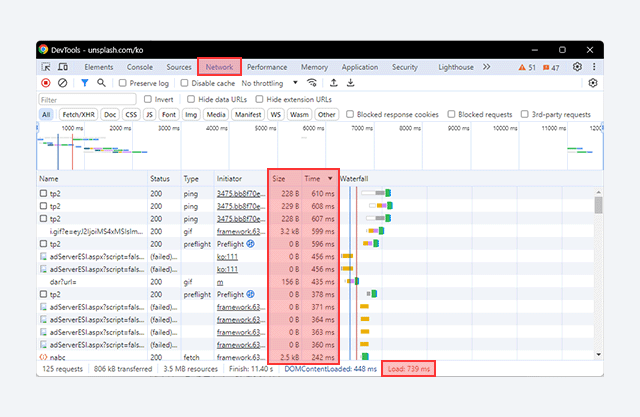
안녕하세요 무택입니다 :) 오늘은 5분만 투자하여 크롬 개발자 도구를 활용하여 웹사이트의 SEO를 최적화하는 방법을 배워보겠습니다. SEO(Search Engine Optimization)는 웹사이트가 검색 엔진 결과 페이지에서 높은 순위를 차지할 수 있도록 최적화하는 프로세스를 의미합니다. 이를 위해 크롬 개발자 도구는 매우 유용한 도구 중 하나입니다. 크롬 개발자 도구 소개 크롬 개발자 도구는 Chrome 브라우저의 내장 개발자 도구로, 웹 개발 및 디버깅을 위한 강력한 기능을 제공합니다. 이를 통해 웹사이트의 성능을 분석하고 문제를 해결할 수 있으며, SEO 최적화에도 도움이 됩니다. SEO최적화 방법 웹사이트 로딩 속도 최적화 먼저, 웹사이트의 로딩 속도를 최적화해야 합니다. 빠른 로딩 속도는 검..