안녕하세요 무택입니다 :)
오늘은 5분만 투자하여 크롬 개발자 도구를 활용하여 웹사이트의 SEO를 최적화하는 방법을 배워보겠습니다. SEO(Search Engine Optimization)는 웹사이트가 검색 엔진 결과 페이지에서 높은 순위를 차지할 수 있도록 최적화하는 프로세스를 의미합니다. 이를 위해 크롬 개발자 도구는 매우 유용한 도구 중 하나입니다.
크롬 개발자 도구 소개
크롬 개발자 도구는 Chrome 브라우저의 내장 개발자 도구로, 웹 개발 및 디버깅을 위한 강력한 기능을 제공합니다. 이를 통해 웹사이트의 성능을 분석하고 문제를 해결할 수 있으며, SEO 최적화에도 도움이 됩니다.
SEO최적화 방법
웹사이트 로딩 속도 최적화
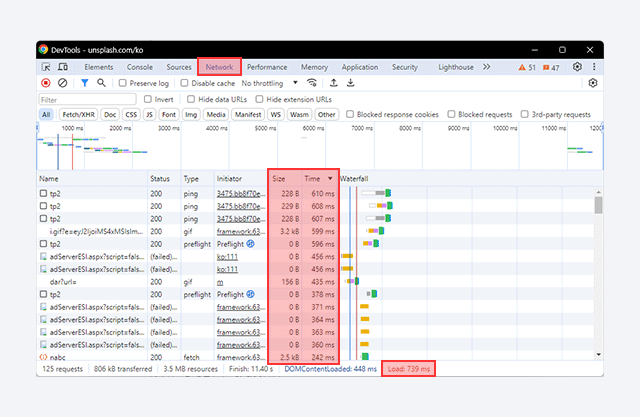
먼저, 웹사이트의 로딩 속도를 최적화해야 합니다. 빠른 로딩 속도는 검색 엔진에서 웹사이트를 더 잘 인식하고 높은 순위를 얻을 수 있도록 도와줍니다. 크롬 개발자 도구의 네트워크 탭을 활용하여 웹사이트의 리소스 로딩 시간을 분석할 수 있습니다. 로딩이 느린 리소스를 확인하고 최적화하는 것이 중요합니다. 각 리소스들은 아래 시간 이래로 로딩되는 걸 추천드립니다.
| 리소스 | 시간 |
| HTML 문서 | 0.5초 이내 |
| CSS 문서 | 1초 이내 |
| JS 문서 | 2초 이내 |
| 이미지 파일 | 2초 이내 |
| 기타 리소스(폰트, 비디오) | 2초 이내 |
일반적으로, 웹사이트의 로딩 속도가 2~3초 이내일 때 가장 이상적으로 여겨집니다. 하지만, 더 빠른 로딩 속도를 추구하는 것이 좋습니다. 특히, 모바일 사용자의 경우에는 빠른 로딩이 더 중요합니다.
웹사이트 로딩 속도 확인방법

네트워크 탭을 열고 웹페이지를 새로고침합니다.
각 리소스의 로딩 시간과 크기를 확인합니다.
크기가 큰 이미지나 스크립트를 발견하면 최적화하여 로딩 속도를 향상시킵니다.
메타 태그 최적화
다음으로, 메타 태그를 최적화해야 합니다.
메타 태그 최적화는 검색 엔진 최적화 (SEO) 전략 중 하나로, 웹페이지의 메타 데이터를 최적화하여 검색 엔진이 해당 웹페이지를 더 잘 이해하고 적절히 인덱싱할 수 있도록 돕는 것을 의미합니다. 메타 태그는 HTML 문서의 태그 내에 위치하며, 웹페이지의 제목, 설명, 키워드 등의 정보를 제공합니다. 이 정보들은 검색 엔진 결과 페이지(SERP)에 표시되거나 검색 엔진이 웹페이지를 색인할 때 사용됩니다.
대표적인 메타태그로는 아래 `title`과 `description`이 있습니다.
<head>
<title>웹사이트 제목</title>
<meta name="description" content="웹사이트 설명">
<!-- 기타 메타 태그 -->
</head>
메타 태그와 관련된 내용은 아래 글을 참고해 주세요.
og태그 활용해 검색 엔진 최적화하기
안녕하세요 :) 무택입니다🧔 오늘 알아볼 기능은 og태그입니다. og태그 하면 잘 모르시는 분들이 많을 것 같은데 이게 무엇이냐면, 링크가 SNS에 공유될 때 보여줄 요약 내용을 최적화해서 설정하
mu08.tistory.com
이미지 최적화
이미지는 웹사이트의 로딩 속도에 영향을 미치는 중요한 요소입니다. 크롬 개발자 도구의 Network 탭을 사용하여 이미지 파일의 크기와 로딩 시간을 확인할 수 있습니다. 이미지를 최적화하여 파일 크기를 줄이고, 필요한 경우 lazy loading을 적용하여 페이지 로딩 속도를 향상시킬 수 있습니다.
최적화 방법
이미지 파일의 크기를 줄이기 위해 이미지 압축 도구를 사용합니다.
필요하지 않은 이미지를 삭제하거나 대체하여 로딩 속도를 개선합니다.
내부 링크 구조 개선
내부 링크 구조를 개선하여 검색 엔진이 웹사이트를 쉽게 탐색할 수 있도록 해야 합니다.
내부 링크 구조 개선은 웹사이트의 내부 링크를 조직화하고 최적화하여 검색 엔진이 웹페이지를 쉽게 탐색하고 이해할 수 있도록 하는 프로세스입니다. 올바르고 효율적인 내부 링크 구조는 SEO에 중요한 영향을 미치며, 사용자 경험을 향상시키고 웹사이트의 전반적인 품질을 높일 수 있습니다. 여기에 몇 가지 내부 링크 구조 개선에 관련된 중요한 정보들을 제시하겠습니다.
- 키워드를 포함한 앵커 텍스트 사용
내부 링크의 앵커 텍스트를 키워드로 최적화하여 검색 엔진이 웹페이지의 주제를 더 잘 이해할 수 있도록 합니다.

- 페이지 간의 관련성 강화
관련성이 높은 페이지끼리 링크를 설정하여 내부 링크 구조를 강화해야 합니다. 이는 검색 엔진에게 각 페이지의 주제와 콘텐츠의 관련성을 더 잘 이해할 수 있도록 돕습니다.
요약
웹사이트 로딩 속도 최적화는 SEO에 중요하며, HTML은 0.5초, CSS는 1초, JS는 2초, 이미지와 기타 리소스는 2초 내로 로딩되어야 합니다.
메타 태그 최적화는 검색 엔진이 웹페이지를 이해하고 인덱싱하는 데 중요하며, 반드시 넣어야 하는 태그입니다.
이미지의 로딩 속도가 오래 걸린다면 파일 크기를 줄이든, lazy loading을 적용해 로딩 속도를 줄여야 합니다.
링크를 사용한다면 url 그대로 사용하는 게 아니라 텍스트에 링크를 연결해야 합니다. 또 관련성 높은 페이지끼리 연결하면 검색 엔진에 도움이 됩니다.
결론
이렇게 5분만 투자하여 크롬 개발자 도구를 활용하여 웹사이트의 SEO를 최적화할 수 있습니다. 웹사이트의 로딩 속도를 최적화하고, 메타 태그를 올바르게 설정하며, 이미지를 최적화하고, 내부 링크 구조를 개선하여 검색 엔진에서 더 잘 인식되고 높은 순위를 얻을 수 있도록 노력해 보세요.
'✏️티스토리' 카테고리의 다른 글
| 애드센스 광고 최적화 2편:노출RPM 관리, 저단가 광고 차단하기 (0) | 2024.03.15 |
|---|---|
| 애드센스 광고 최적화 1편: 블로그 수익을 위한 필수 용어 정리 (2) | 2024.03.14 |
| [티스토리 후기]방문자가 몇이나 되어야 수익이 날까 (11) | 2024.01.12 |
| [티스토리]10초만에 가능한 인라인 코드블록 편하게 적용하는 방법 (8) | 2023.07.25 |
| [티스토리 접속오류 해결]티스토리 쿠키를 삭제해보자 (1) | 2023.05.24 |

