안녕하세요 무택입니다 :)
오늘은 티스토리에서 인라인코드를 코드블록으로 만드는 방법 + 간편하게 설정할 수 있는 방법에 대해 써보려고 합니다. 개발 관련 블로그를 운영하고 있고 운영할 생각이 있으신 분들이 보면 좋을 것 같은 글이니 아래 내용을 천천히 읽어주세요.
인라인 코드블록(이하 코드블록)이란?

노션 서비스를 보면 위 이미지처럼 텍스트를 코드블록으로 감싸서 상황에 따라 가독성을 높여줄 수 있는 툴이 있습니다. 위 이미지에서 `Notion` 부분이 그 예시입니다.
포스팅에 코드를 적어야 할 경우 [display : none;] 이런 식으로 써주는 것보다 `[display : none;]` 이런 식으로 쓰면 코드 가독성이 더 올라가기 때문에 코드블록은 개발 블로그에서 필수적으로 사용해야 한다고 생각합니다. 티스토리도 코드블록이 있지만 텍스트들이 많을 경우 하나하나 지정해 주는 게 어려운 방식으로 되어있죠ㅜ
티스토리 코드블록 적용 방식

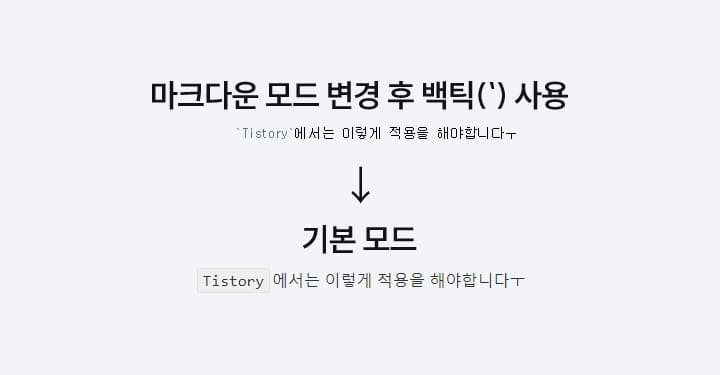
티스토리 에디터에서는 코드블록을 사용하기 위해 에디터를 '마크다운'모드로 변경한 뒤 백틱을 텍스트 앞 뒤로 써줘야 합니다.
이 방법은 포스팅을 다 작성한 뒤 모드를 바꾸고 백틱을 넣어주고 다시 기본모드로 변경하면 텍스트들이 깨지는 부분이 생길 수도 있어서 편의성도 좋지 않을뿐더러 추천하진 않습니다.
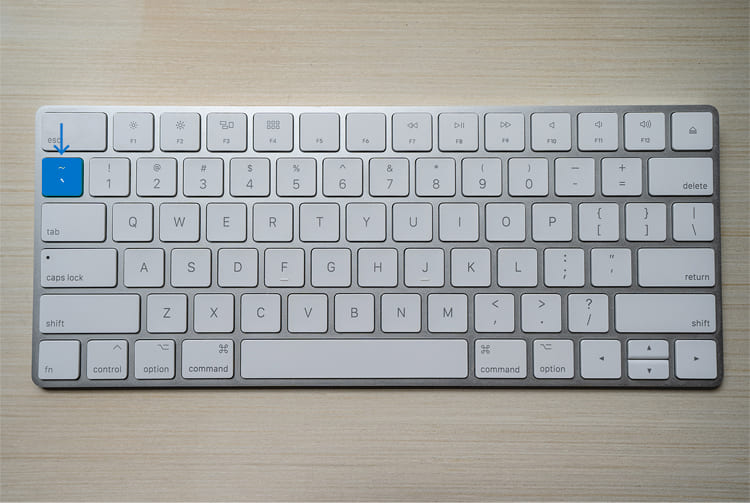
여기서 백틱이란 키보드 왼쪽 상단에 있는 아래 이미지에서 파란 키를 말합니다.

편하게 적용하는 방법
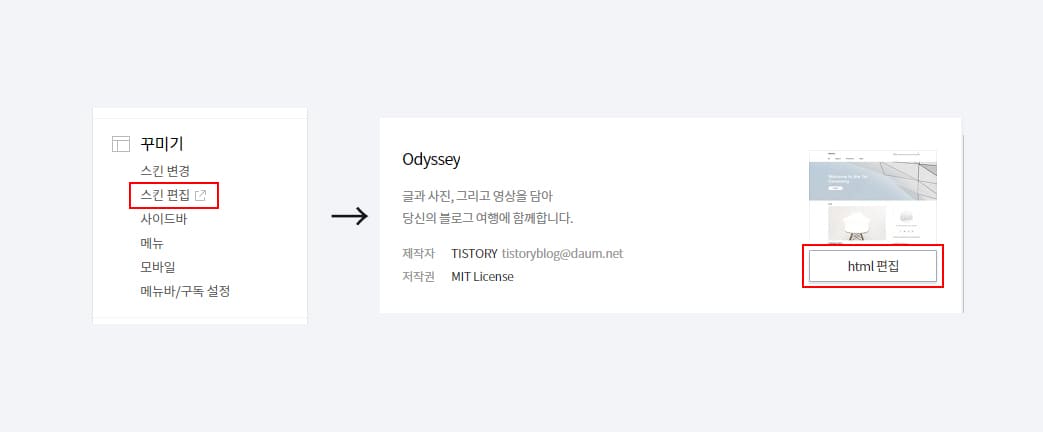
티스토리에서도 코드블록을 편하게 적용할 수 있는 방법으로는 아래의 스크립트를 추가해 주면 간단하게 해결할 수 있습니다.
let textNodes = document.querySelectorAll("div.tt_article_useless_p_margin.contents_style > *:not(figure):not(pre)");
textNodes.forEach(function(a) {
a.innerHTML = a.innerHTML.replace(/`(.*?)`/g, '<code>$1</code>');
});위 코드를 티스토리 HTML파일에서 `</body>`앞에 추가해 주면 마크다운 모드로 변경하지 않고 기본모드에서 백틱을 사용할 수 있게 됩니다.

코드 내용은 '포스팅의 텍스트들을 모두 찾아서 백틱이 포함된 텍스트들의 앞 뒤에 `<code>`와 `</code>`를 붙여주는 기능'입니다.
노션 코드블록 스타일
저는 노션의 코드블록 스타일을 그대로 가져와서 약간의 편집을 했는데 혹시라도 필요하신 분은 아래의 코드를 css에 사용해 주시면 제 글의 코드블록과 동일한 스타일을 사용하실 수 있습니다.
code {
font-family: Consolas !important;
line-height: normal;
background: rgba(135,131,120,0.15);
color: #EB5757;
border-radius: 3px;
font-size: 85% !important;
padding: 0.2em 0.4em;
margin-right: 0.2em;
display: inline-block;
}위 코드를 사용하면 인라인 코드블록뿐 아니라 일반 코드블록도 스타일이 적용되니 블로그 스타일에 맞게 조금씩 변경하시면 됩니다.
적용 방법 전&후

이렇게 스크립트를 적용하기 전에는 번거로운 단계가 있지만 스크립트를 적용하면 기본모드에서도 백틱을 사용할 수 있기 때문에 조금 더 편리하게 블로그를 운영할 수 있습니다.
참고블로그 : Leap Forward블로그
'✏️티스토리' 카테고리의 다른 글
| 애드센스 광고 최적화 1편: 블로그 수익을 위한 필수 용어 정리 (1) | 2024.03.14 |
|---|---|
| 5분만에 배우는 크롬 개발자 도구로 웹사이트 SEO 최적화하는 방법 (1) | 2024.03.05 |
| [티스토리 후기]방문자가 몇이나 되어야 수익이 날까 (10) | 2024.01.12 |
| [티스토리 접속오류 해결]티스토리 쿠키를 삭제해보자 (1) | 2023.05.24 |
| 티스토리 구글 애드센스 통과 후기 (0) | 2023.04.18 |

